为你的Hexo添加一个后台
添加Qexo后台
Qexo是一个美观、强大的在线静态博客管理器。
- 简单
支持使用 Vercel 零成本一键部署, 您只需要配置一个免费数据库 - 强大
无限的拓展性, 应有尽有的配套功能尽在掌握 - 美观
基于 Bootstrap & Argon 的现代化响应式风格 - 全面
Django 后端, 支持多种平台和数据库


本文将介绍如部署Qexo后台,包括其Github Actions,数据库,Qexo后台。
其工作原理为,Qexo通过修改Github静态资源库即未经编译的源文件(以下简称源库),储存未经编译的源文件,同时启用Github Actions,在检测到push后启动Github Actions按照预设编译源文件并且push到Github pages库即已经经过编译的Hexo页面文件。来代替手动Hexo g & Hexo d。
Qexo后台--------->通过Github token修改-------->Github静态资源库-------->触发Github Actions-------->编译源库,推送pages库-------->完成对静态网站的修改
手动方式为
本地-------->修改源文件-------->本地生成编译(Hexo g)-------->本地推送至pages库-------->完成对静态网站的修改
设置GitHub Actions 自动部署
确保你的hexo之前能够提交
确认_config.yml文件中有类似如下的 GitHub Pages 配置:
1 | deploy: |
修改为你自己的仓库地址和分支
git提交储存库
-
打开终端:
- 在你的Windows系统中,可以通过“Git Bash”来打开Git的命令行界面喵。
-
导航到项目目录:
- 使用
cd命令来进入你想要提交的目录的所在位置喵。例如,如果你的项目位于C:\Users\Username\MyProject,你需要输入以下命令喵:
1
cd /c/Users/Username/MyProject
- 确认这是你想要提交的目录喵。
- 使用
-
初始化Git仓库(如果尚未初始化的话):
- 在项目根目录下,运行初始化命令来创建新的Git仓库喵:
1
git init
-
添加文件:
- 将目录中的所有文件添加到Git仓库中的暂存区喵:
1
git add .
.表示添加当前目录下的所有文件喵。如果只想添加特定文件或目录,可以指定它们的路径喵。- 即为经编译的hexo资源文件,不确定的话添加
hexo clean后剩下的文件。
-
提交更改:
- 用以下命令提交你刚才添加到暂存区的更改喵:
1
git commit -m "Your commit message"
- 替换
Your commit message为你想要记录的提交信息喵。
-
连接到远程储存库(如果还没有的话):
- 创建分支
1
git branch -M main
- 需要先在GitHub或其他git服务上创建一个新的储存库喵。
- 然后用以下命令添加远程仓库地址喵(仅需第一次提交时操作):
1
git remote add origin your-repository-url
- 将
your-repository-url替换为实际的储存库URL喵。
eg.
git remote add origin [email protected]:51hhh/HexoActions.git -
推送到远程储存库:
- 用以下命令推送提交到远程储存库的主分支上喵(可能会需要你输入用户名和密码):
1
git push -u origin main
- 如果你是第一次将本地仓库推送到远程,
-u参数会将本地的main分支与远程的同名分支链接起来,并把远程仓库设为默认的上游仓库喵。
按照以上步骤,你就可以将Windows系统中的目录提交到Git储存库啦喵!记得保密好你的用户名和密码喵。如果Git提示你使用token作为密码喵,请按照GitHub的指导生成token并使用它来进行认证喵。
再次提交:
将文件添加到Git仓库中的暂存区喵
git add 文件
提交你刚才添加到暂存区的更改喵
git commit -m "Your commit message"
推送到远程储存库
git push -u origin main
若你不知道哪些是需要提交的静态文件
可参照:主题文件,source(包含网站的页面信息),_config.yml,以及部分自定义内容。

| git提交可能遇到的问题: |
- warning: adding embedded git repository:
尝试添加的目录是一个嵌入的git仓库(子Git仓库)喵。也就是说,在这个目录下有另一个
.git目录,它有自己的版本控制历史喵。如pull主题文件或插件可能带有,删除.git目录,重新添加即可。
- git remote add origin 后应该添加[email protected]:user/XXX.git的连接,而不是https://github.com/XXX ,若添加错误可使用
git remote remove origin命令来移除错误的origin哦喵~ - hint: Updates were rejected because the remote contains work that you do,如果你在上传了储存库后更改了储存库内文件,会导致远程仓库被更改,而产生错误。表示你试图推送的更改被拒绝了,原因是远程仓库中包含了你本地没有的提交喵。可能是因为其他人已经推送了他们的更改到远程仓库,或者你在其他地方做了提交然后没有先拉取这些修改喵~
从远程仓库拉取最新的更改,并与你的本地分支合并喵。这通常可以通过下面的命令完成喵:
git pull origin main这会把远程main分支上的更改拉取到你的本地main分支,并试图自动合并喵。
本地和远程的更改都被整合并提交后,你就可以再尝试推送到远程仓库喵git push -u origin main
GitHub Actions设置
首先需要生成一对公私钥
1 | ssh-keygen -t rsa -b 4096 -C "Hexo Deploy Key" -f github-deploy-key -N "" |
文件位置:
windows:C:\Users[当前用户名].ssh
linux:~/.ssh
github-deploy-key —— 私钥
github-deploy-key.pub —— 公钥

其中,私钥是给Hexo未经过编译的源文件仓库的,也就是上面刚刚创建的。
公钥是给GitHub Pages代码仓库也就是你博客的页面文件,用于 Hexo 部署时的写入工作的。
添加私钥
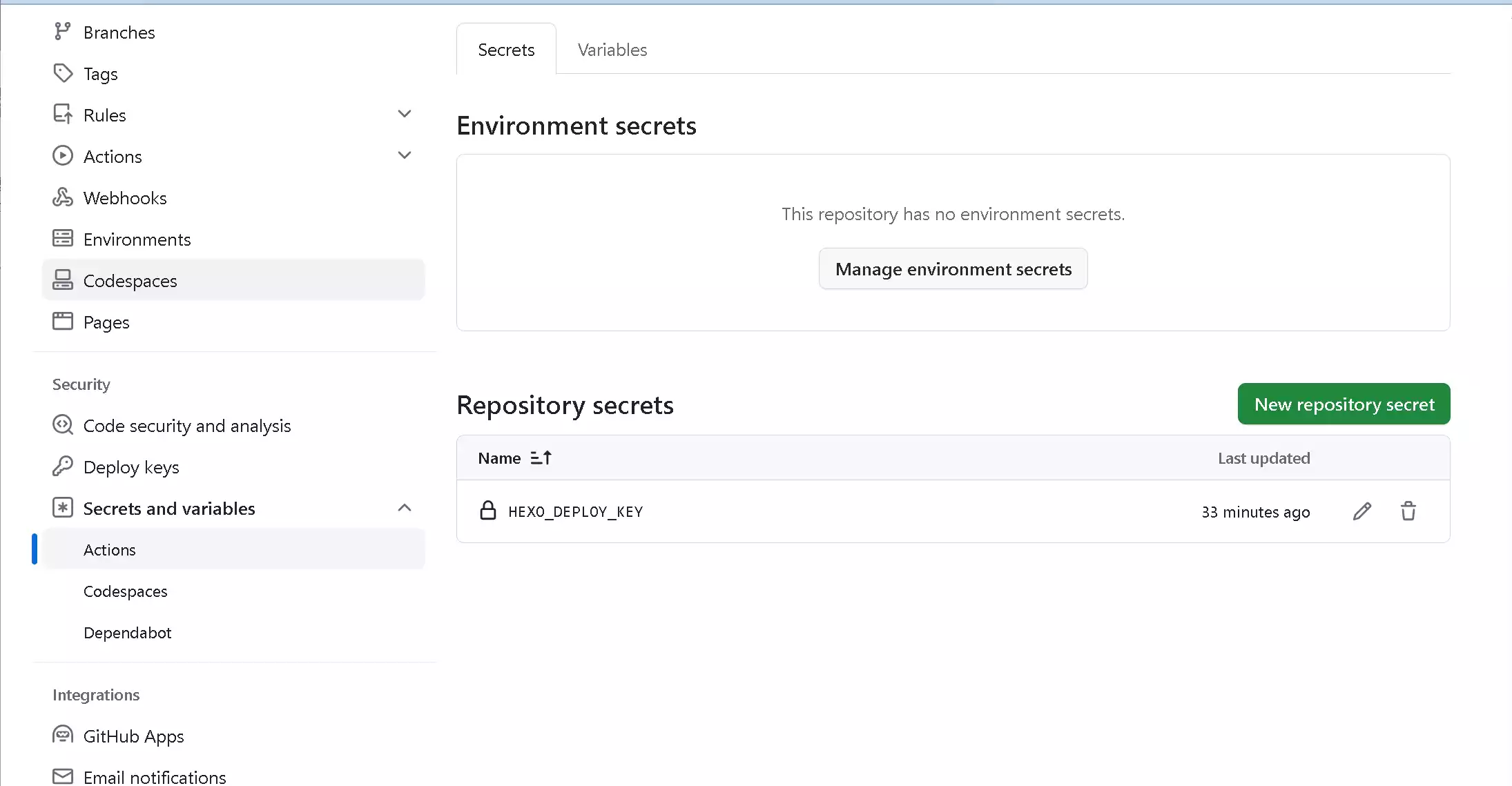
首先在 GitHub 上打开Hexo未经过编译的源文件仓库,访问 Settings -> Secrets --> actinos
即https://github.com/name/name/settings/secrets/actions
添加新的Secrets
名字部分填写:HEXO_DEPLOY_KEY,注意大小写,这个后面的 GitHub Actions Workflow 要用到,一定不能写错。
在 Value 的部分填入 github-deploy-key 中的内容

添加公钥
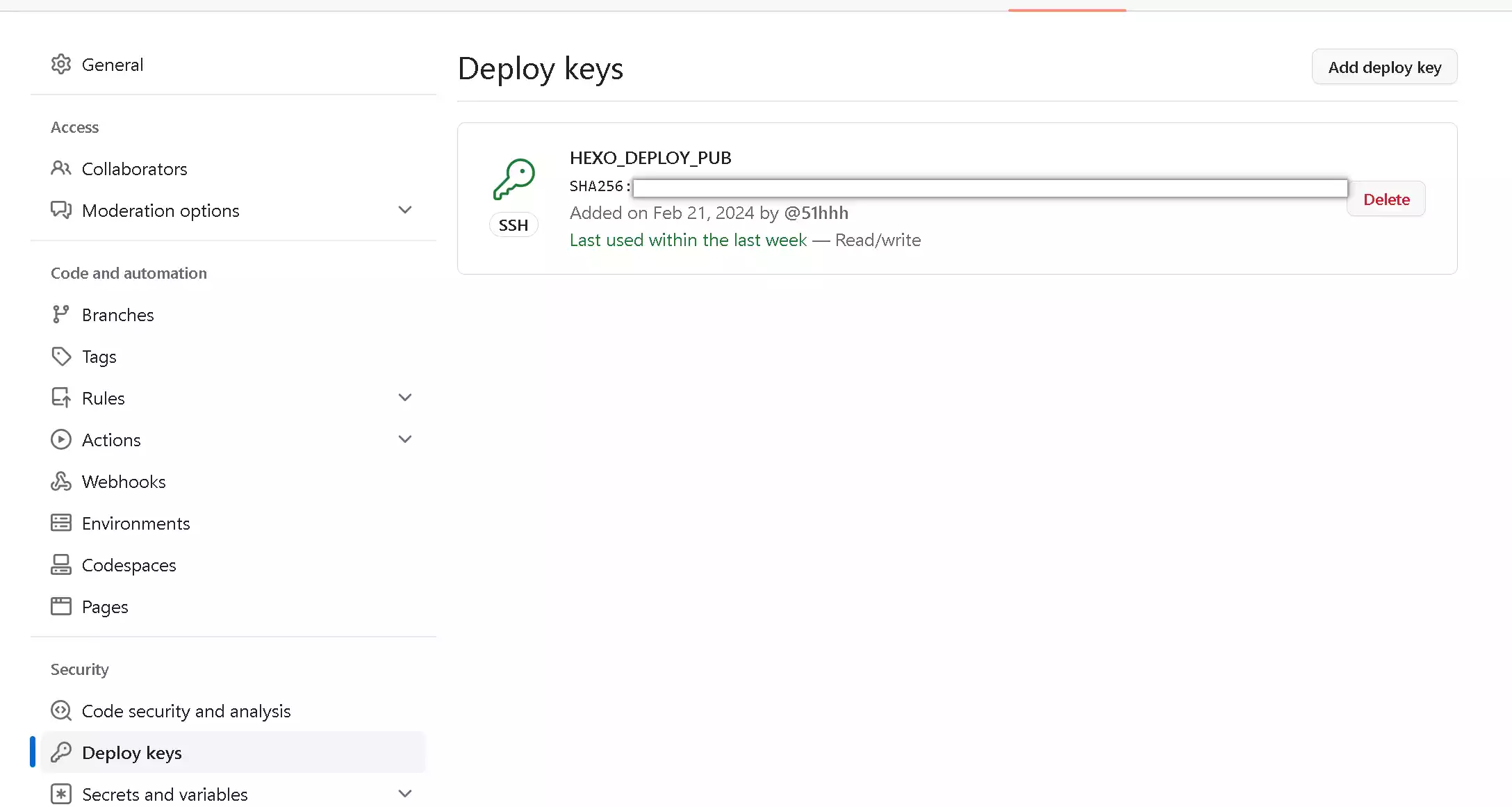
接下来我们需要访问存放网页的GitHub Pages代码仓库,也就是你博客的页面文件,比如:yourname.github.io 这种,访问 Settings -> Deploy keys:
按 Add deploy key 来添加一个新的公钥:
即https://github.com/name/name/settings/keys
在 Title 中输入:HEXO_DEPLOY_PUB 字样,当然也可以填写其它自定义的名字。
在 Key 中粘贴 github-deploy-key.pub 文件的内容。
注意:一定要勾选 Allow write access 来打开写权限,否则无法写入会导致部署失败。

创建 Workflow
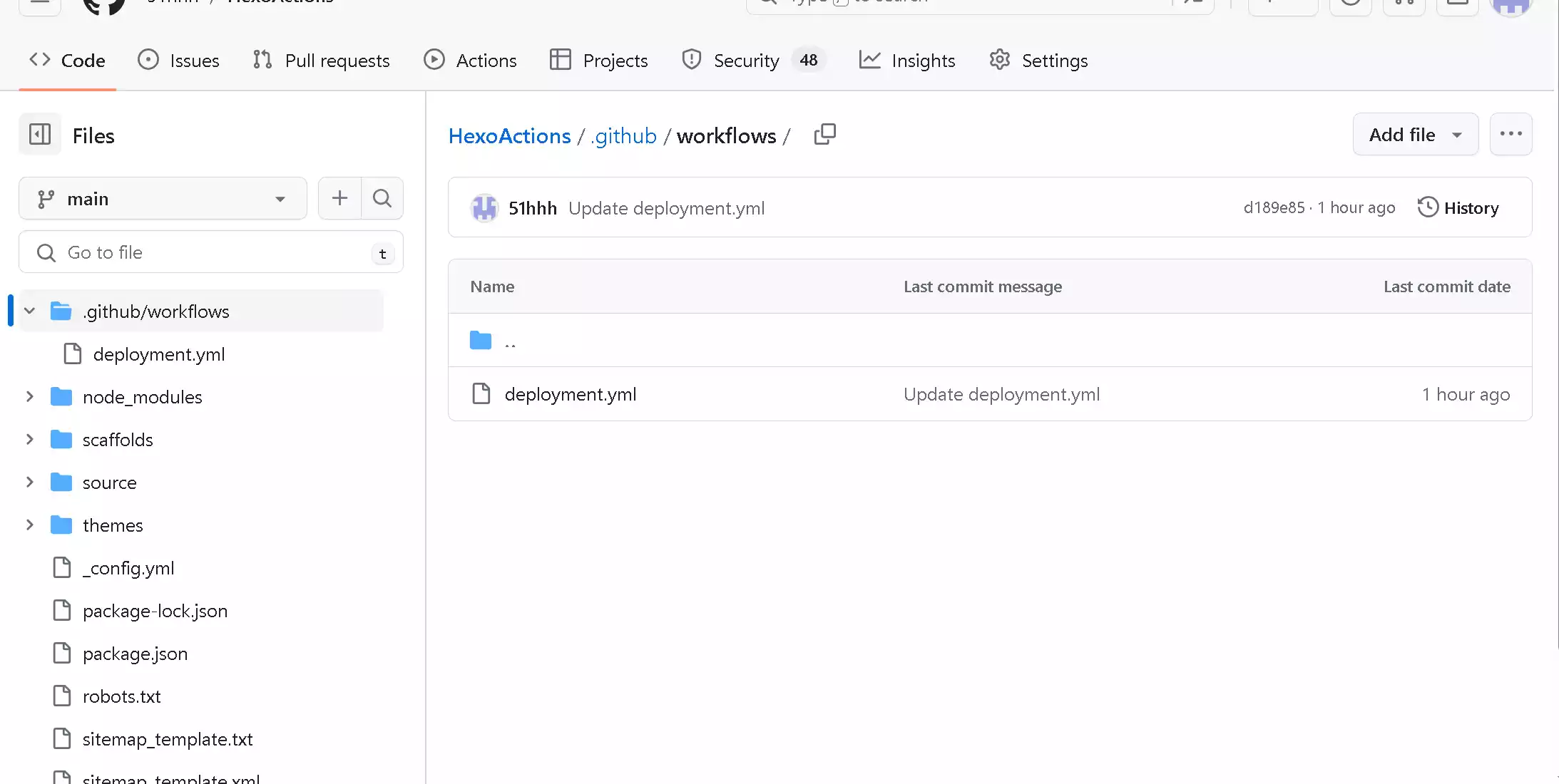
图示:

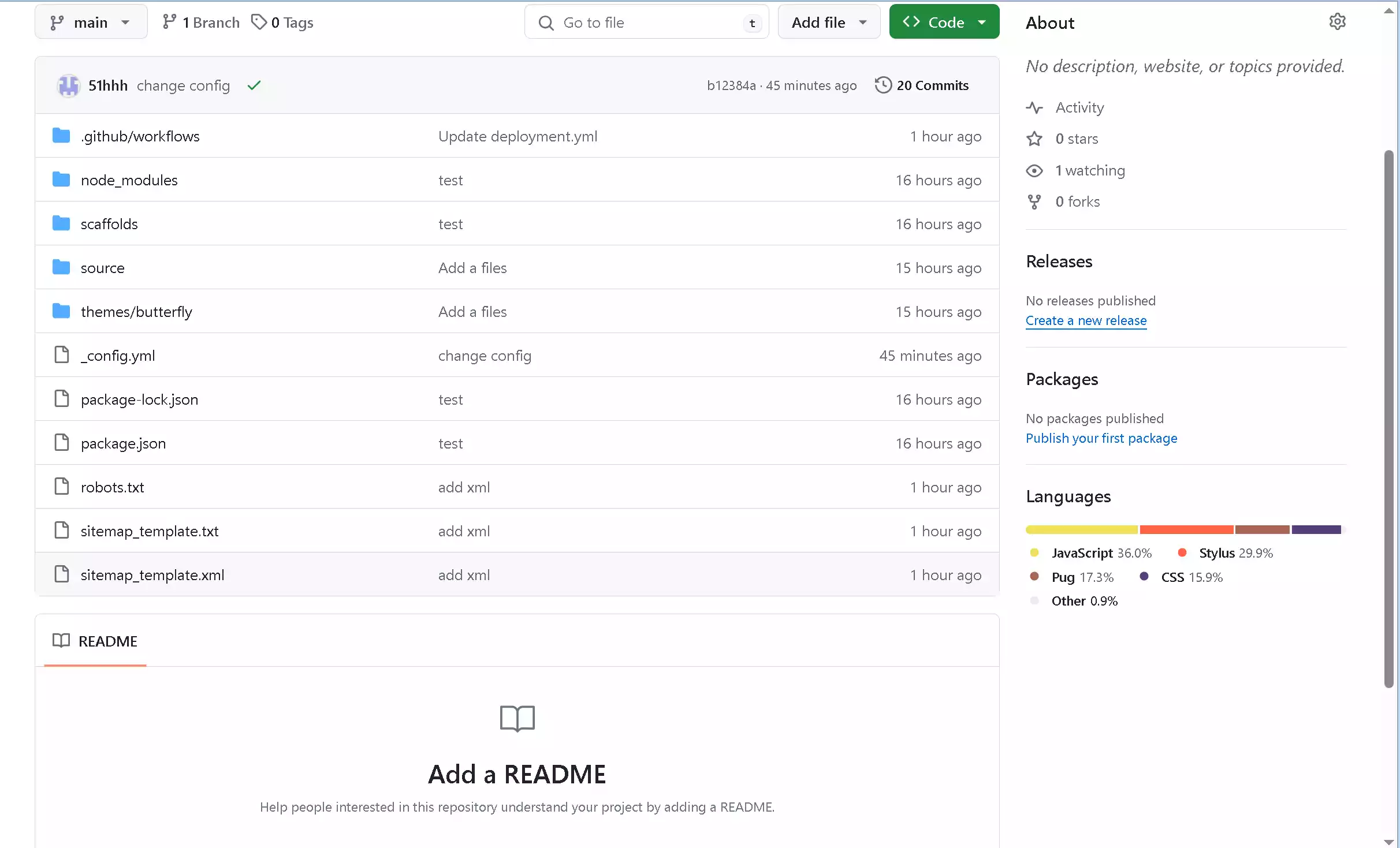
首先在Hexo未经过编译的源文件仓库中创建一个新文件:.github/workflows/deployment.yml,文件名可以自己取,但是一定要放在 .github/workflows 目录中,文件的内容如下:
1 | name: Hexo Deploy |
只需要改 git config 里面的名字和邮件地址
| 注意:在此处更改仓库文件会导致后续git提交错误 |
hint: Updates were rejected because the remote contains work that you do,如果你在上传了储存库后更改了储存库内文件,会导致远程仓库被更改,而产生错误。表示你试图推送的更改被拒绝了,原因是远程仓库中包含了你本地没有的提交喵。可能是因为其他人已经推送了他们的更改到远程仓库,或者你在其他地方做了提交然后没有先拉取这些修改喵~
从远程仓库拉取最新的更改,并与你的本地分支合并喵。这通常可以通过下面的命令完成喵:
git pull origin main这会把远程main分支上的更改拉取到你的本地main分支,并试图自动合并喵。
本地和远程的更改都被整合并提交后,你就可以再尝试推送到远程仓库喵git push -u origin main
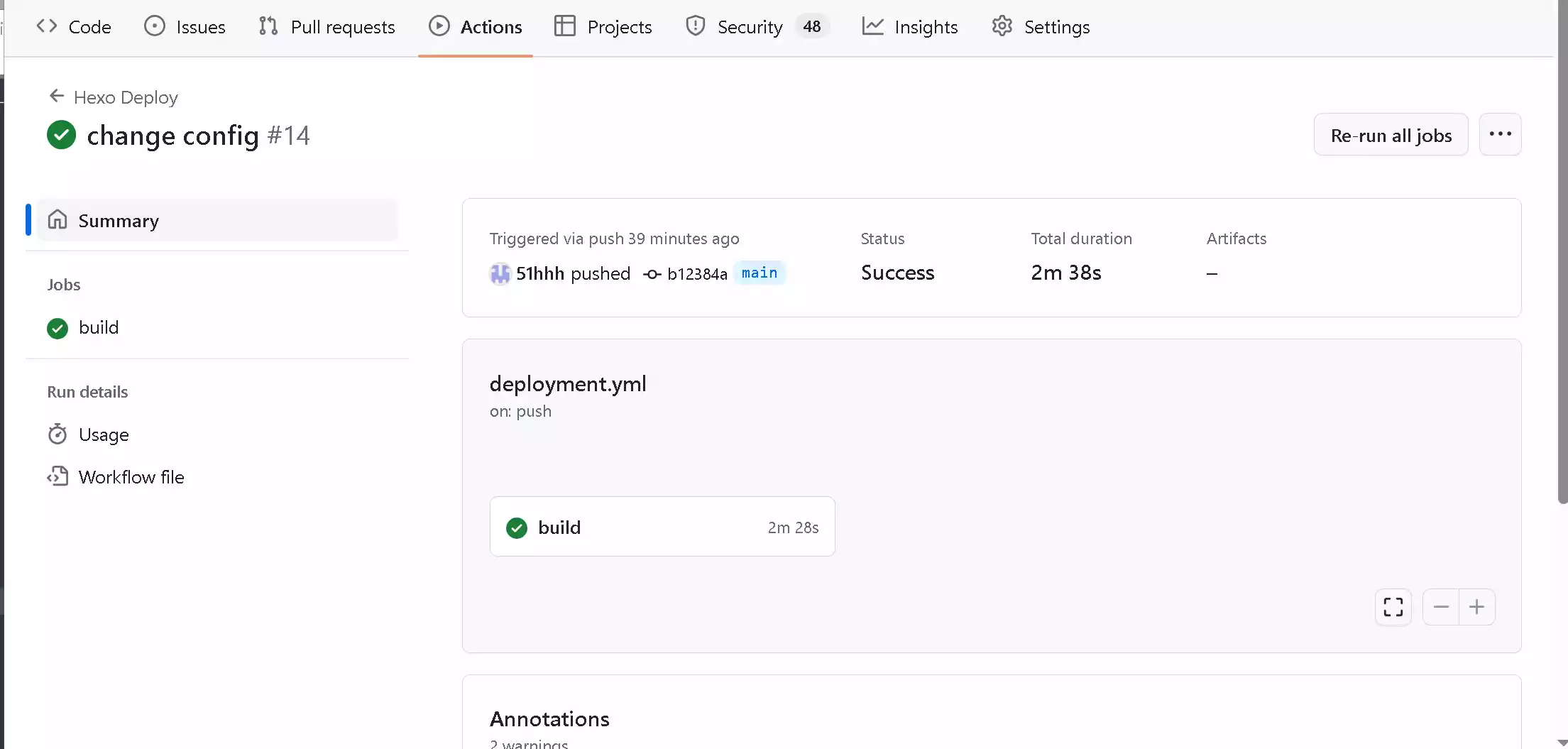
验证
下面就是 GitHub Actions 页面显示的运行结果,显示部署成功即可。

| Actions部署出错怎么办 |
常见错误:
- hexo 编译生成错误,检查是否已经上传所以静态资源,查看报错信息缺少什么文件,已经npm,hexo版本以及编译系统对你的资源文件兼容性。
- SSH密钥的权限问题,检查你为
ACTIONS_DEPLOY_KEY设置的SSH密钥是否具有对应仓库的写入权限喵。 _config.yml文件中的deploy配置是否设置正确,repo: [email protected]:user/repo.git # 是否使用的是使用SSH路径- 环境变量和Git配置,确保你的GitHub Actions配置文件中的环境变量和Git配置正确无误喵。
- 检查
deployment.yml中的邮箱和用户名设置正确。
| 如果问题仍未解决,你可能需要考虑以下步骤喵: |
- 在本地环境中测试部署流程,确认没有问题后再到GitHub Actions中配置喵。
- 检查GitHub Actions的日志,看是否有更详细的错误信息喵。
- 根据日志中给出的问题链接,检查Hexo的官方故障排除指南喵。
Qexo 数据库创建
由于目前planetscale需要绑定信用卡,且不支持银联,故选择其它。
Vercel提供的免费数据库是Bata功能,故选择其它
MongoDB 数据库已经注册并提供给评论系统使用,故选择其它。
SupaBase 数据库就用这个了
来到官网注册 SupaBase 账号 创建免费 SupaBase 数据库, 区域一定要选择 N. Virginia (us-east-1) 在项目设置页面获取数据库连接信息, 密码即为你所设置的值


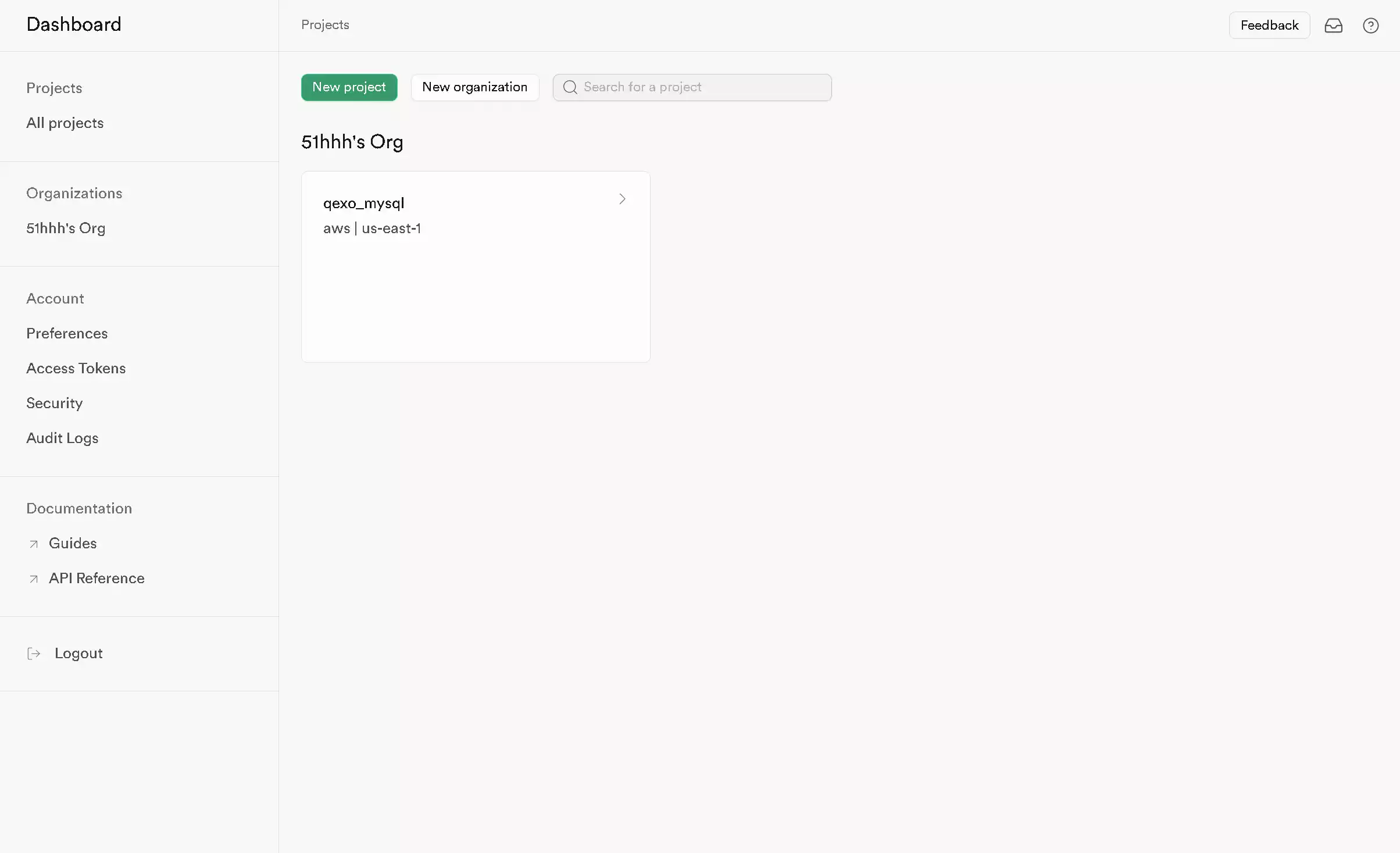
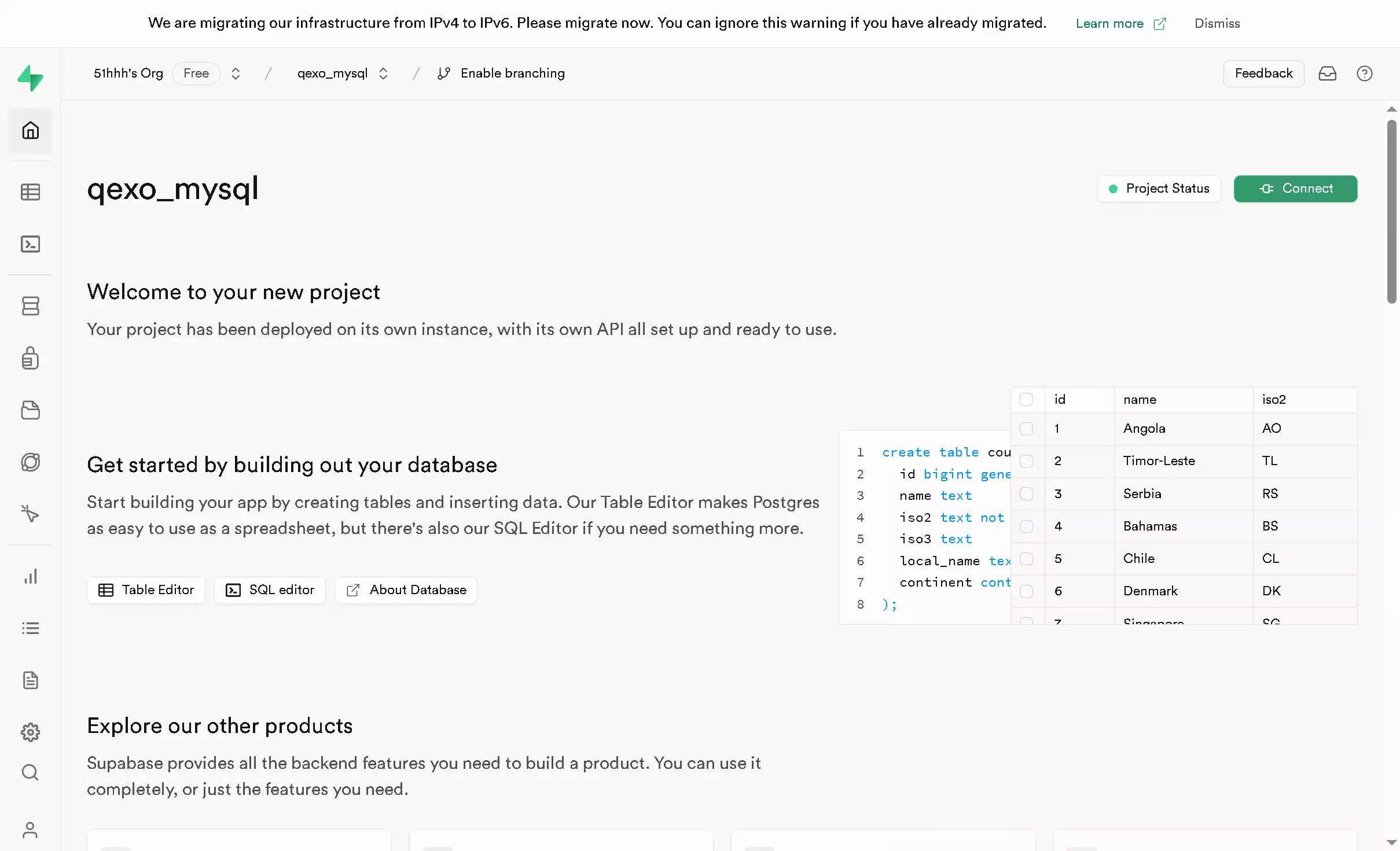
来到你创建的数据库主页面

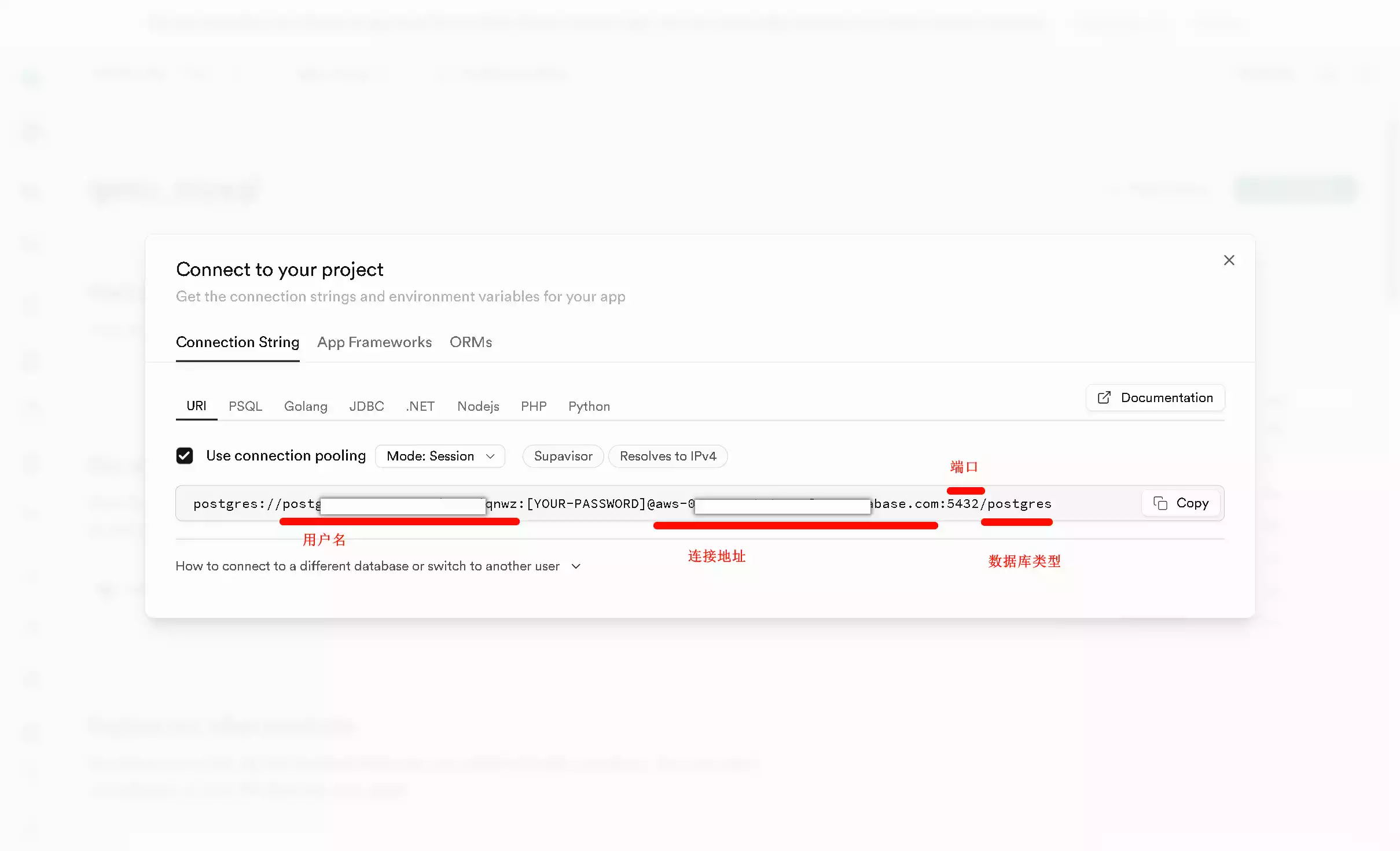
点击连接

| 名称 | 意义 | 示例 |
|---|---|---|
| PG_HOST | PostgreSQL 数据库连接地址 | 看图 |
| PG_PORT | PostgreSQL数据库通信端口 | 默认应填写 5432 |
| PG_USER | PostgreSQL 数据库用户名 | postgres.+* |
| PG_DB | PostgreSQL 数据库名 | postgres |
| PG_PASS | PostgreSQL 数据库密码 | 你设置的密码 |
Qexo部署
点击按钮一键部署
首次部署会报错, 请无视并重新进入项目, 在项目设置界面添加环境变量 Environment Variables
| 名称 | 意义 | 示例 |
|---|---|---|
| PG_HOST | PostgreSQL 数据库连接地址 | 看图 |
| PG_PORT | PostgreSQL数据库通信端口 | 默认应填写 5432 |
| PG_USER | PostgreSQL 数据库用户名 | postgres.+* |
| PG_DB | PostgreSQL 数据库名 | postgres |
| PG_PASS | PostgreSQL 数据库密码 | 你设置的密码 |
在 Deployments 点击 Redeploy 开始部署, 若没有 Error 信息即可打开域名进入初始化引导
部署可能会遇到以下问题Command “./migrate.sh” exited with 1

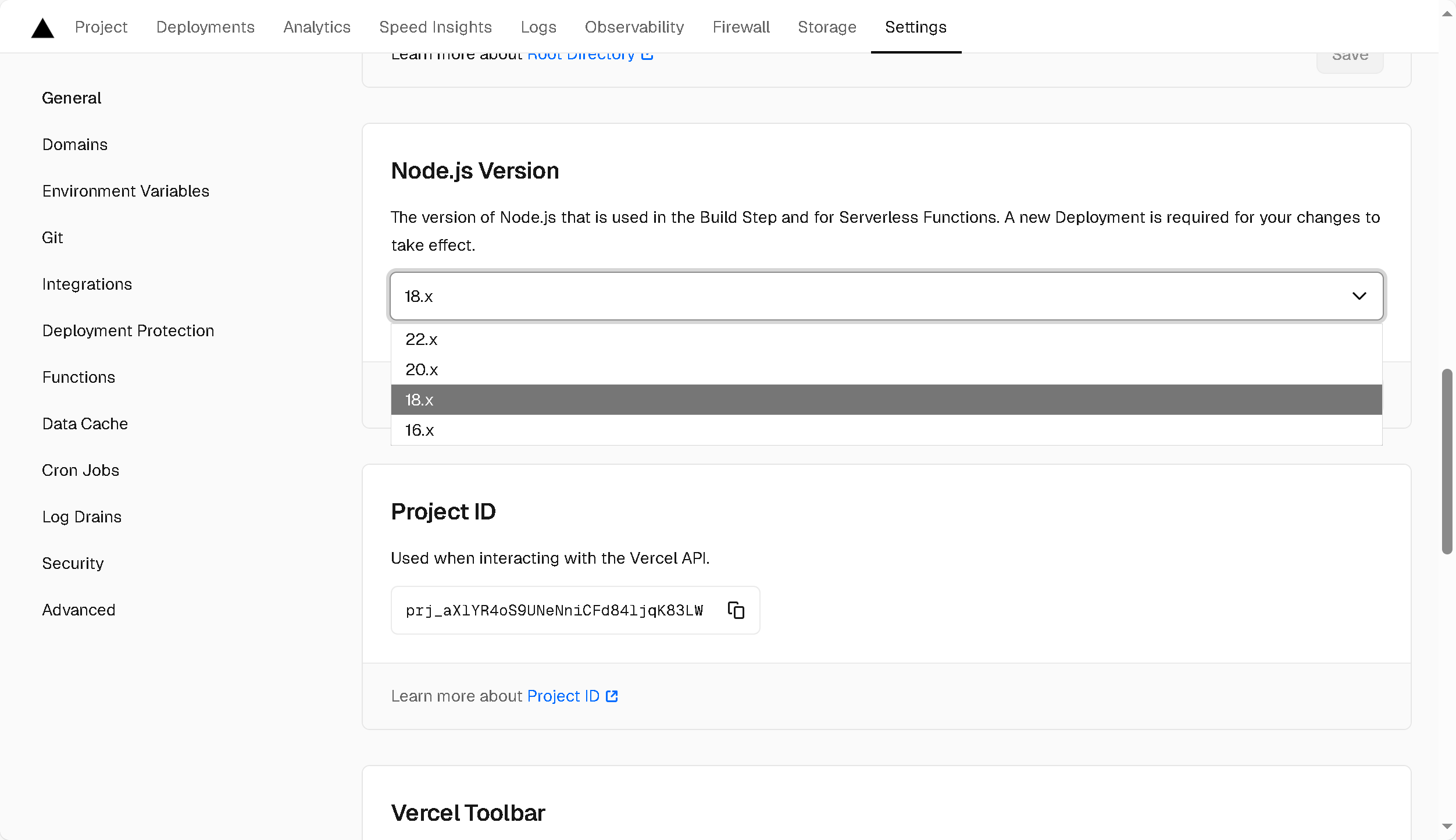
这是vercel NodeJS版本问题,进入到Vercel对应的Qexo项目,依次找到Settings -> General -> Node.js Version,切换到18.x后,点击save。

同理,因为vercel域名被墙,若在国内访问,需要自定义域名。
以上都完成后,即可进入初始化引导,填入信息即可。


| 字段 | 说明 |
| ---------- | ----------------------------------------------------------------------------------------------------------------------------------------------- |
| 服务商 | 你的博客管理端托管到哪儿的,是Github就选github就行了 |
| 使用配置 | 我的博客就是Hexo,就选Hexo了 |
| Github密钥 | 于[Github令牌设置](https://github.com/settings/tokens) 生成的 Token (建议使用 Classical) 需要 `Repo` & `Workflow` 下的权限 *不建议给出所有权限* |
| Github仓库 | 博客管理端仓库,即存`.md`博客源码、`.yml`配置文件等的仓库,而不是发布文章deploy到的仓库,`你的github名称/仓库名称` |
| 项目分支 | 看下管理端仓库的分支,一般是`main`或者`master` |
| 博客路径 | 即`_config.yml`所在的目录,若为根目录则留空,子目录格式`path/` |
[部署Hexo博客后台系统Qexo | InsectMk的个人空间](https://insectmk.cn/posts/637bb1fe/)






