css笔记
基本属性
- color - 设置元素的前景色,通常是指文本颜色。
- background-color - 设置元素的背景颜色。
- font-family - 设置文本的字体系列。
- font-size - 设置文本的字体大小。
- font-weight - 设置文本的粗细,如normal、bold。
- text-align - 设置文本在其容器内的水平对齐方式,如left、right、center。
- line-height - 设置文本行的高度。
- margin - 设置元素外边距的四个方面(上、右、下、左)。
- padding - 设置元素内边距的四个方面。
- border - 设置元素边框的宽度、样式和颜色。
- width 和 height - 设置元素的宽度和高度。
- max-width 和 max-height - 设置元素的最大宽度和高度。
- min-width 和 min-height - 设置元素的最小宽度和高度。
- display - 控制元素的显示类型,如block、inline、flex、grid。
- position - 控制元素的定位方式,如static、relative、absolute、fixed、sticky。
- top、right、bottom、left - 与position一起用于设置元素的确切位置。
- overflow - 控制内容溢出元素框时的行为,如visible、hidden、scroll、auto。
- opacity - 设置元素的透明度,范围从0(完全透明)到1(完全不透明)。
- visibility - 设置元素是否可见,如visible、hidden。
- z-index - 控制堆叠顺序,当元素重叠时,更高的值位于更上层。
Flexbox 相关属性:
- flex-direction - 确定Flex容器中子项的排列方向。
- flex-wrap - 控制Flex项是否换行显示。
- justify-content - 在Flex容器的主轴上对齐Flex子项。
- align-items - 在Flex容器的交叉轴上对齐子项。
- align-self - 允许单个Flex项与其他项不同的对齐方式。
- flex - 一个简写属性,集flex-grow、flex-shrink和flex-basis于一身。
容器
在CSS中,术语“容器”通常指的是用来包裹其他元素的HTML元素。它可以是任何块级元素或者内联元素,但在具体的上下文中,它通常指的是用来创建布局和组织结构的元素。容器元素的行为和表现受其CSS属性控制。
布局容器是CSS布局中的核心概念,它们定义了其子元素的排列方式、对齐方式以及空间分配。主要的容器类型和CSS技术包括:
- Flex容器(Flexible Box): 当你对一个元素应用display: flex;时,该元素变成一个Flex容器。这意味着所有的直接子元素(成为Flex项)都将遵循flexbox布局模型来排列。
- Grid容器(Grid Layout): 当你对一个元素应用display: grid;时,该元素变成了一个Grid容器。它的直接子元素将会根据定义的网格布局来进行排列。
- Block容器: 默认情况下,如、
等元素都可以被看作块级容器,因为它们对子元素使用标准的块级布局。 - Table容器: 通过display: table;及相关属性(如table-row, table-cell 等)应用于元素时,可以创建类似HTML
的布局的容器。
通过控制容器的不同CSS属性,如大小(width/height)、填充(padding)、边界(border)、外边距(margin)、定位(position)、对齐(align-items)、排序(order)、弹性(flex)和其他属性,开发者可以详细配置元素和它们相互关系的具体表现形式。
例如:
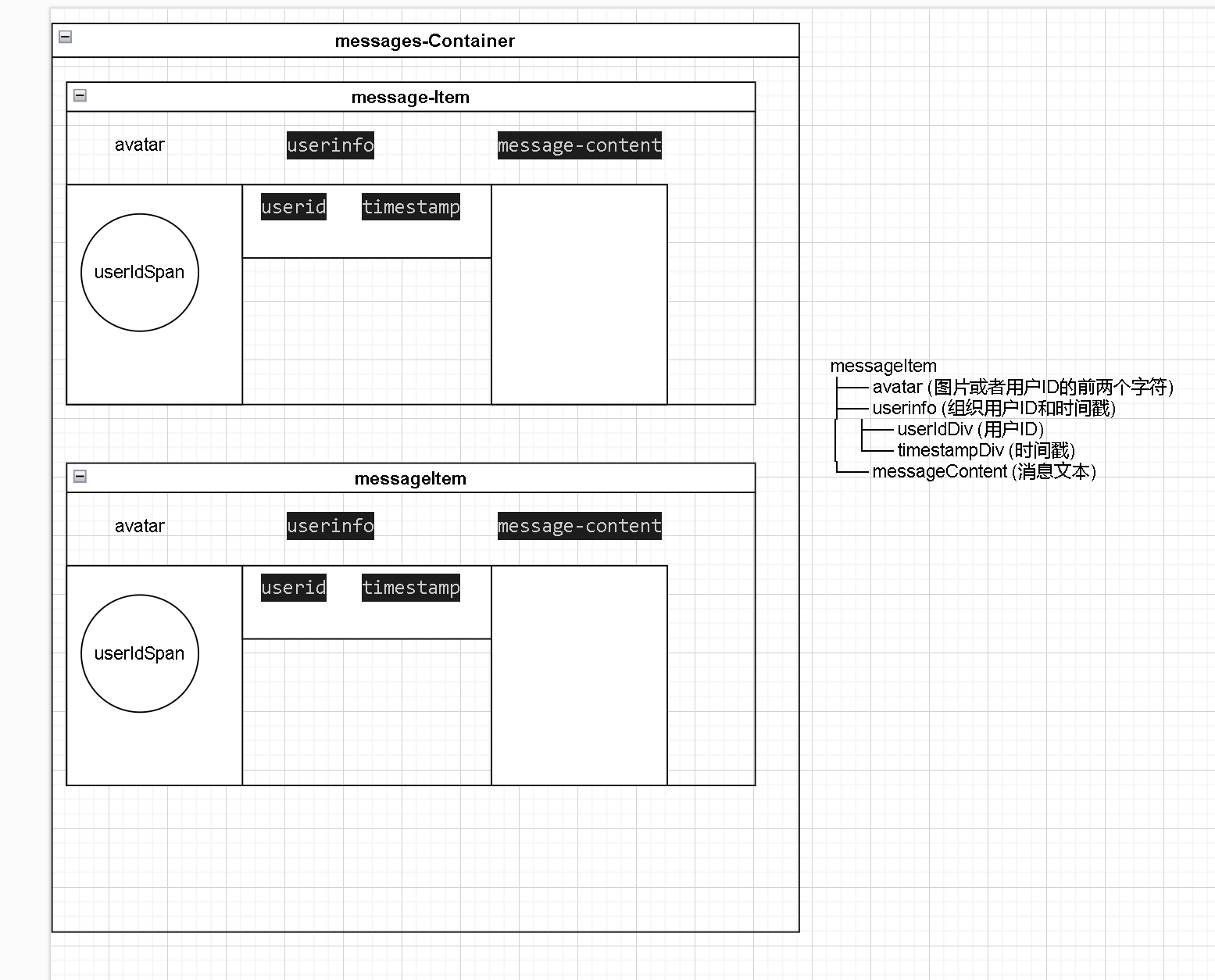
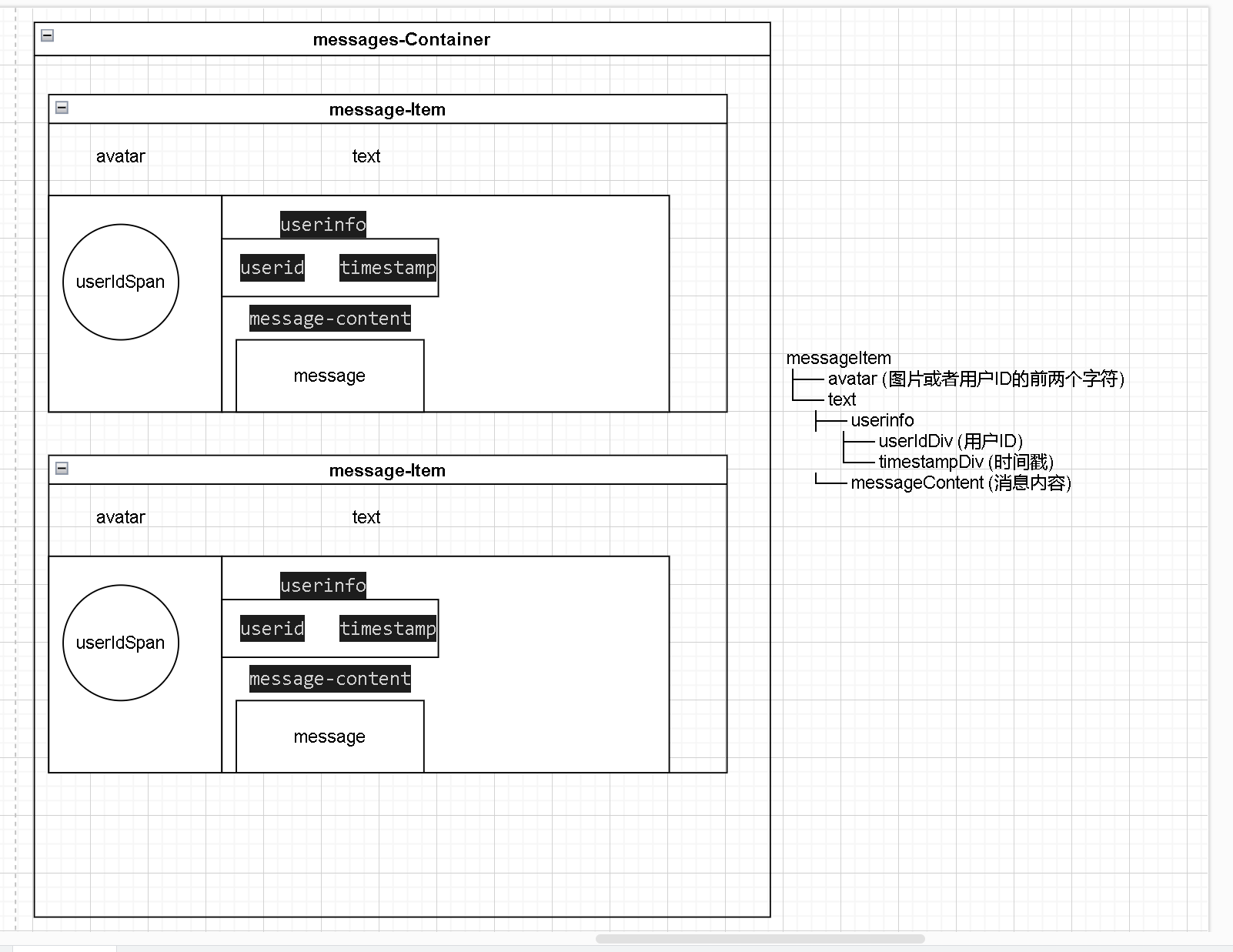
如图所示的一个架构

其
messageItem内包含三个容器分别为avatar,userinfo,message-content,而预期效果为,左,右上,右下,则可构建为以下情况。
message-Item包含avatar和text水平分布,text再包含
userinfo和message-content,并垂直分布,其中userinfo包含userid和timestamp水平分布。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79<body>
<!-- 消息列表容器 -->
<div id="messages-container"></div>
<script>
// 模拟从服务器获取的响应数据
var messages = [
{
"userid": "123456",
"message": "hello",
"timestamp": "2024-03-08T20:32:06"
},
{
"userid": "123456",
"message": "hello",
"timestamp": "2024-03-08T20:46:10"
}
];
// 获取消息容器的引用
var messagesContainer = document.getElementById('messages-container');
// 创建并添加消息元素到容器中
messages.forEach(function(message) {
// 每条消息的容器
var messageItem = document.createElement('div');
messageItem.className = 'message-item';
// 用户头像
var avatar = document.createElement('div');
avatar.className = 'avatar';
avatar.textContent = ''; // 这里可以替换成具体的图片或者用户名首字母等
var userIdSpan = document.createElement('span');
userIdSpan.textContent = message.userid.slice(0, 2);
avatar.appendChild(userIdSpan);
// 新的text容器,它将包括userinfo和messageContent
var text = document.createElement('div');
text.className = 'text';
//userinfo容器,包含userid和timestamp
var userinfo = document.createElement('div');
userinfo.className = 'userinfo';
// 用户ID
var userIdDiv = document.createElement('div');
userIdDiv.className = 'userid';
userIdDiv.textContent = message.userid;
// 时间戳
var timestampDiv = document.createElement('div');
timestampDiv.className = 'timestamp';
timestampDiv.textContent = message.timestamp;
// 把userid和timestamp放入userinfo容器
userinfo.appendChild(userIdDiv);
userinfo.appendChild(timestampDiv);
// 消息内容
var messageContent = document.createElement('div');
messageContent.className = 'message-content';
messageContent.textContent = message.message;
// 把userinfo和messageContent加入到text容器
text.appendChild(userinfo);
text.appendChild(messageContent);
// 组装元素
messageItem.appendChild(avatar); // 加入头像
messageItem.appendChild(text); // 加入包含userinfo和messageContent的text容器
messagesContainer.appendChild(messageItem); // 把整个消息项加入容器
});
</script>
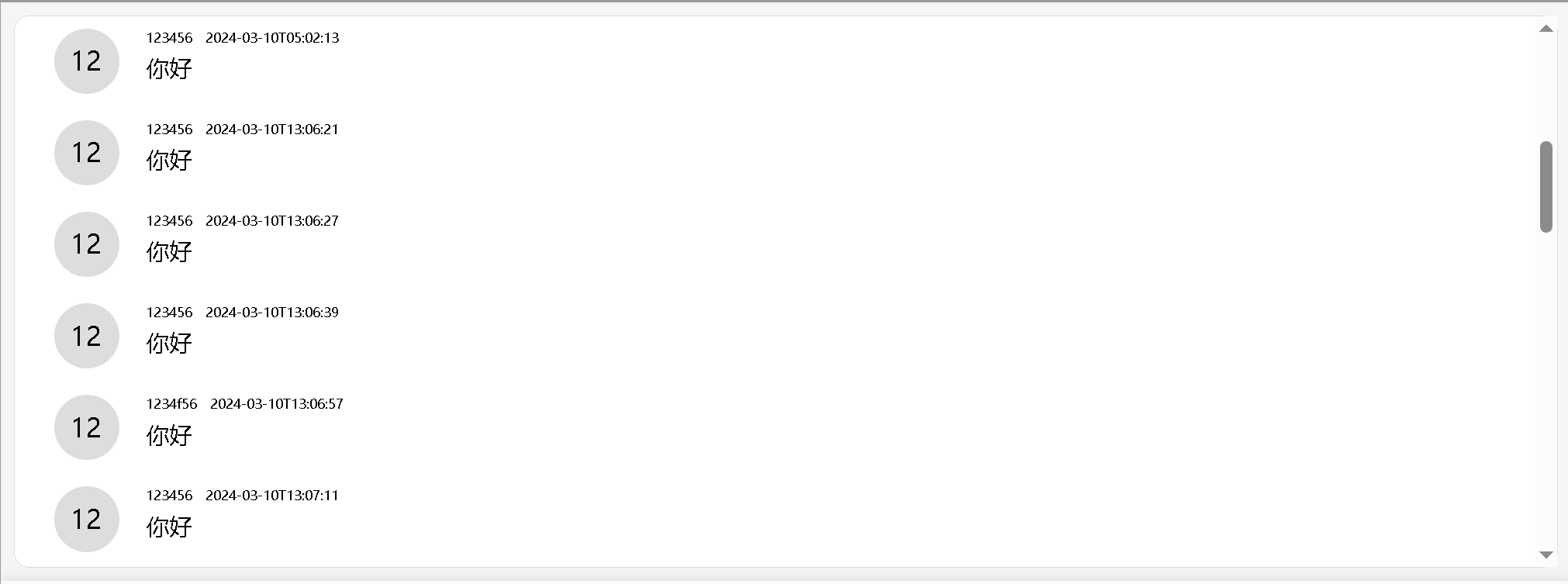
</body>聊天界面的css设置
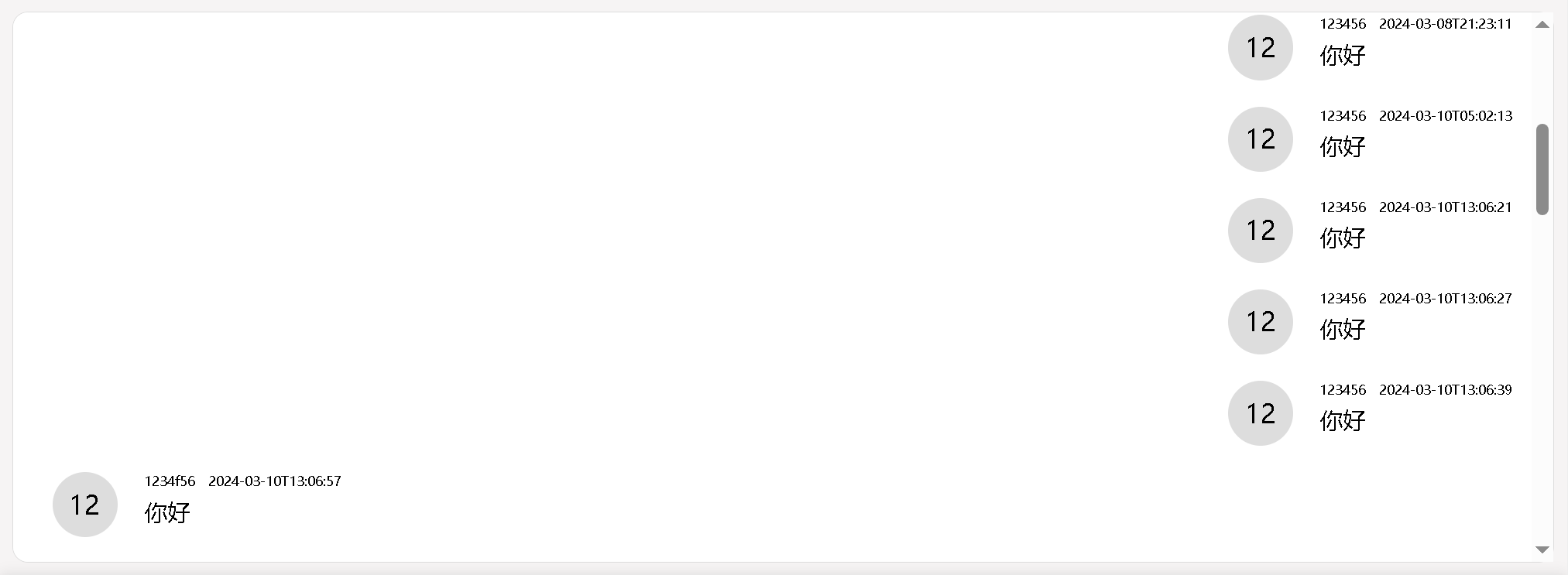
现在想将自己发送的消息移动至右端

则可以这样设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20/* 用于所有消息的通用样式 */
.message-item {
display: flex;
/* flex-direction: column; 垂直布局 */
align-items: flex-start; /* 左对齐 */
margin-bottom: 20px;
}
/* 用于他人消息的特定样式 */
.other-message {
justify-content: flex-start; /* 把其他人的消息放到容器的左侧 */
}
/* 用于您自己消息的特定样式 */
.my-message {
justify-content: flex-end;
}然后在DOM中对自己和他人发送的信息分别绑定my-message和other-message的css属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26function updateDOM(messages) {
// 获取消息容器的引用
var messagesContainer = document.getElementById('messages-container');
// 清空消息容器
messagesContainer.innerHTML = '';
// 创建并添加消息元素到容器中
messages.forEach(function(message) {
// 每条消息的容器
var messageItem = document.createElement('div');
messageItem.className = 'message-item';
// 根据消息是否属于当前用户,设置不同的样式
if (message.userid === userid) {
messageItem.classList.add('my-message');
} else {
messageItem.classList.add('other-message');
}
// ...创建和添加其他消息内容...
// 把整个消息项加入容器
messagesContainer.appendChild(messageItem);
});
}
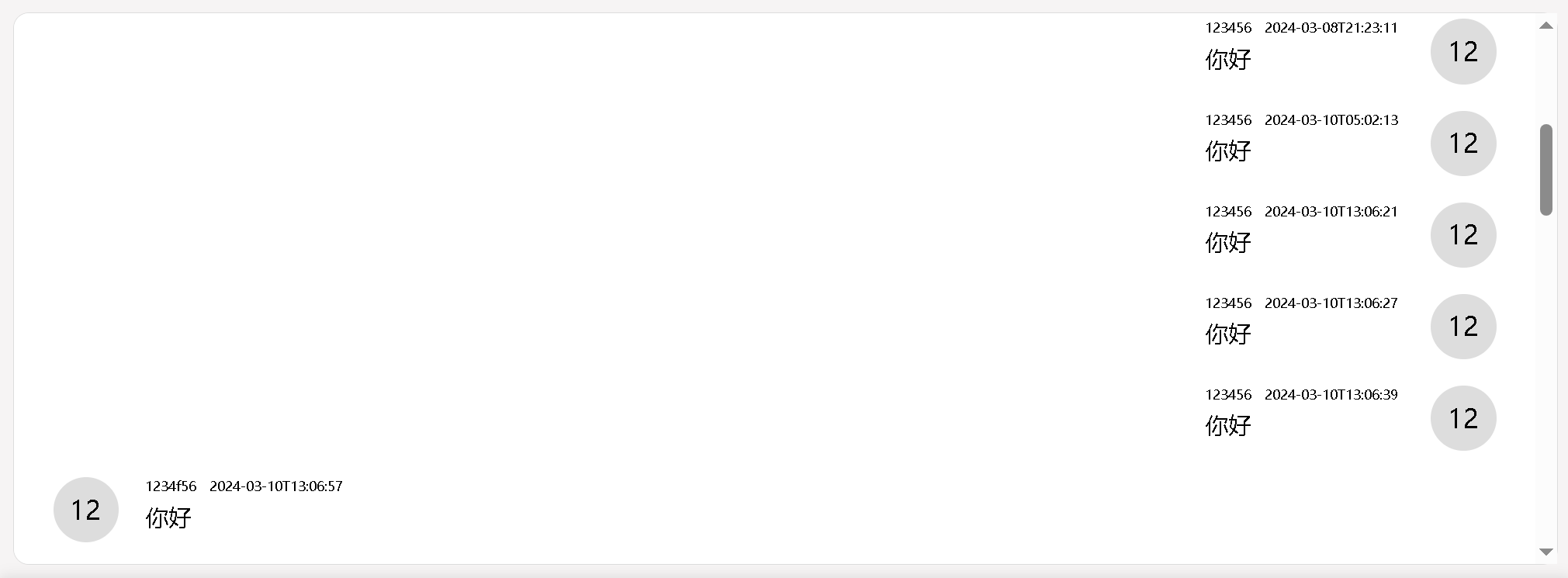
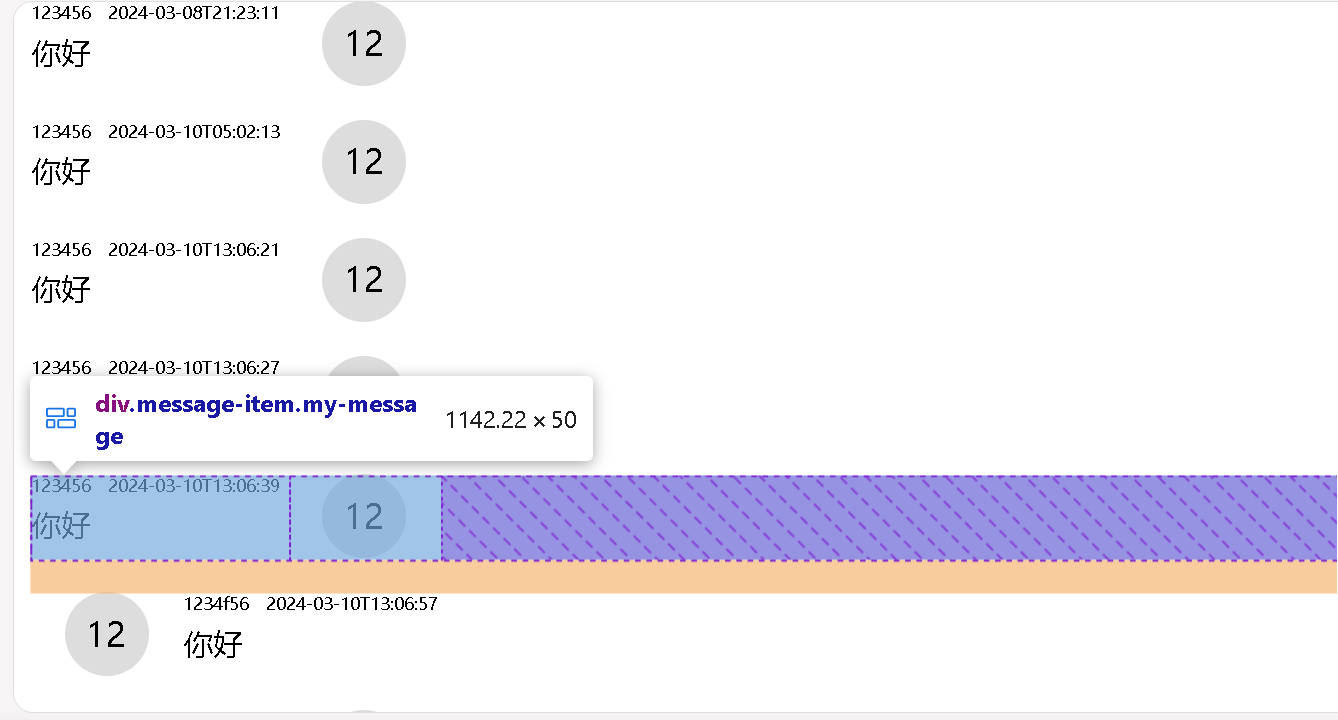
但是直接移动到end,其样式看起来不太正常

1
2
3
4
5
6
7
8
9
10
/* 用于他人消息的特定样式 */
.other-message {
justify-content: flex-start; /* 把其他人的消息放到容器的左侧 */
}
/* 用于您自己消息的特定样式 */
.my-message {
flex-direction: row-reverse; /* 子元素的排列顺序变为从右到左 */
}去除.my-message的
justify-content属性,添加flex-direction: row-reverse; /* 子元素的排列顺序变为从右到左 */。不删除justify-content会出现这种情况,可能是flex-direction未包括字符延申空间,因为还不是元素嘛,故没有调换顺序,但是justify-content却考虑后方的字符延申空间,导致字符延申空间在后方占位。
去除.my-message的
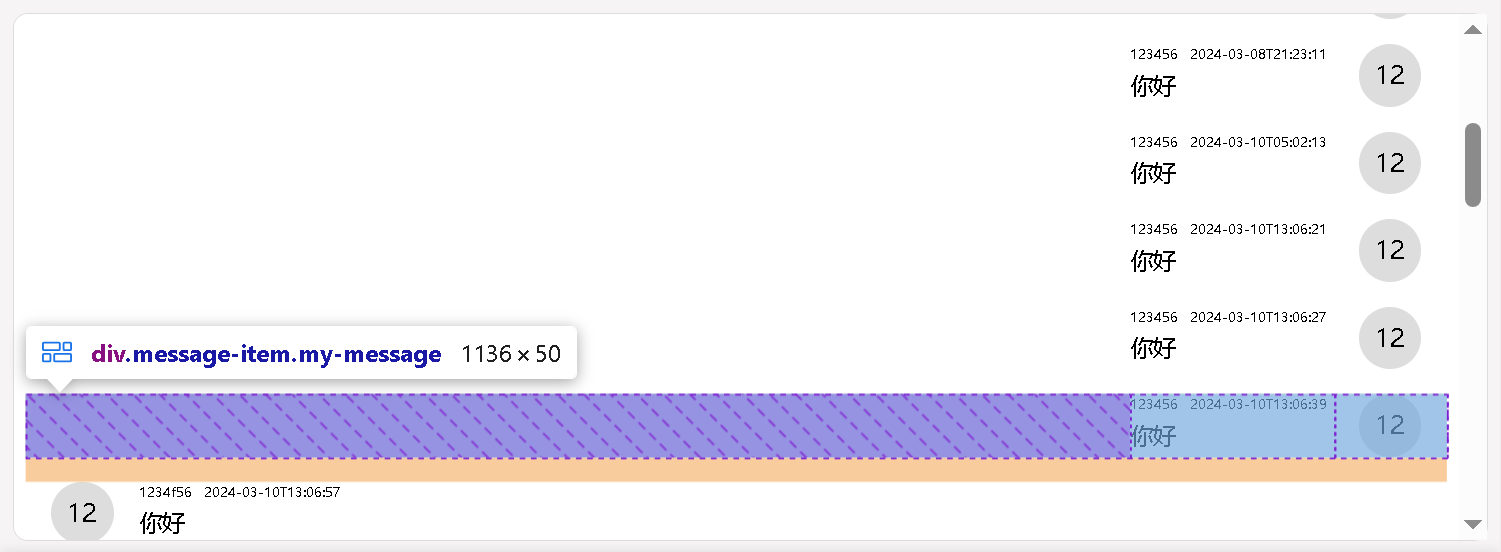
justify-content属性则可以(猜的,不知道对不对,能用就行)
此时信息是靠左的,应该调至右侧。为
.my-message下的.message-content添加新的属性即可。1
2
3
4.my-message .message
-content {
text-align: right; /* 将文本对齐到右边 */
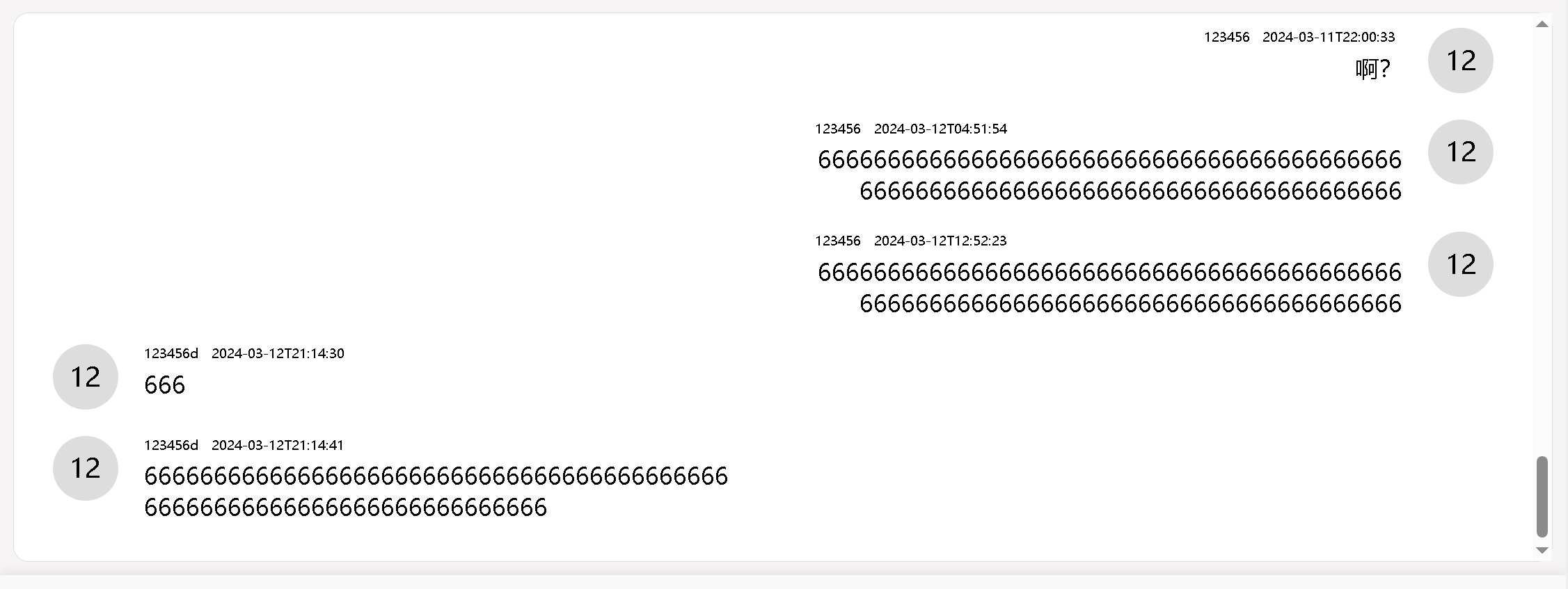
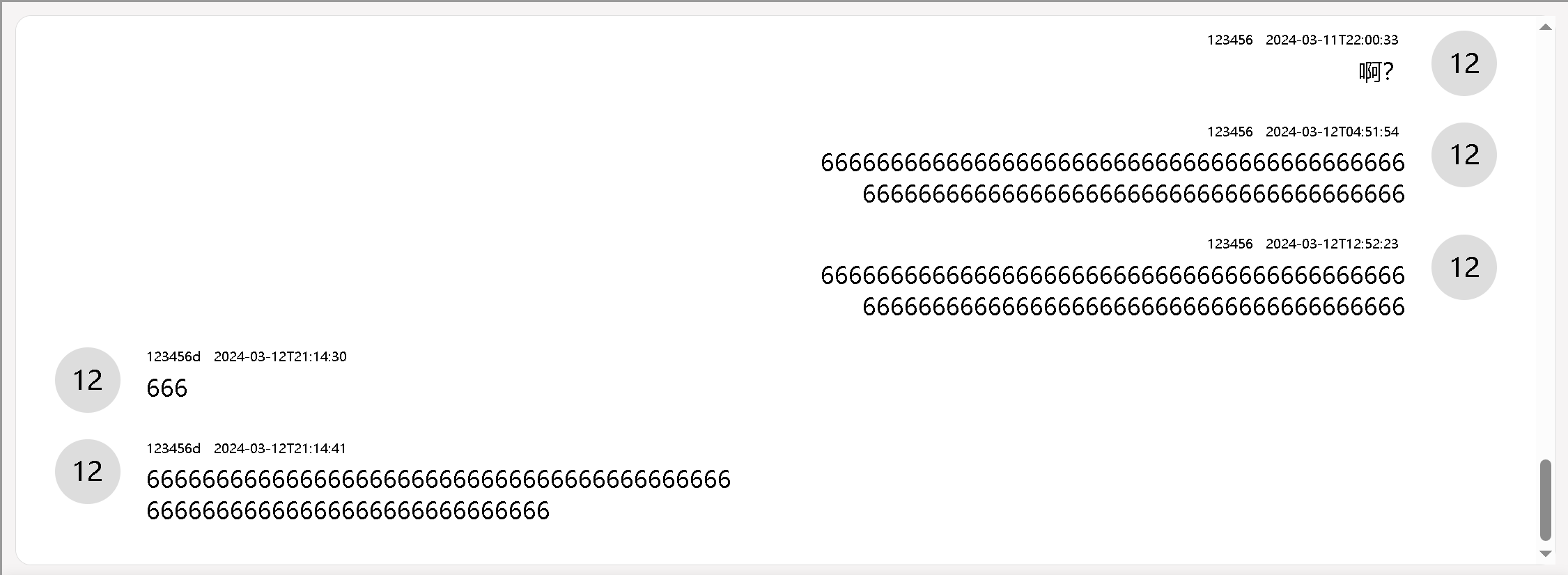
}看起来差不多已经完美了,但是发送长消息时,自己的消息会移动到左边,显然是应该待在右侧的。

1
2
3.my-message .text {
align-items: flex-end; /* 右对齐 */
}
这样看起来就正常了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 polar-bear~Blog!评论数据库加载中 - Table容器: 通过display: table;及相关属性(如table-row, table-cell 等)应用于元素时,可以创建类似HTML






