友链朋友圈——添加鱼塘
hexo-circle-of-friends后端
前端
开始

后端部署
按照文档即可https://fcircle-doc.yyyzyyyz.cn/#/
推荐github部署,sqlite存储
直接开始https://fcircle-doc.yyyzyyyz.cn/#/backenddeploy
fork友链朋友圈的项目仓库
更改/hexo_circle_of_friends/fc_settings.yaml文件
添加4个环境变量
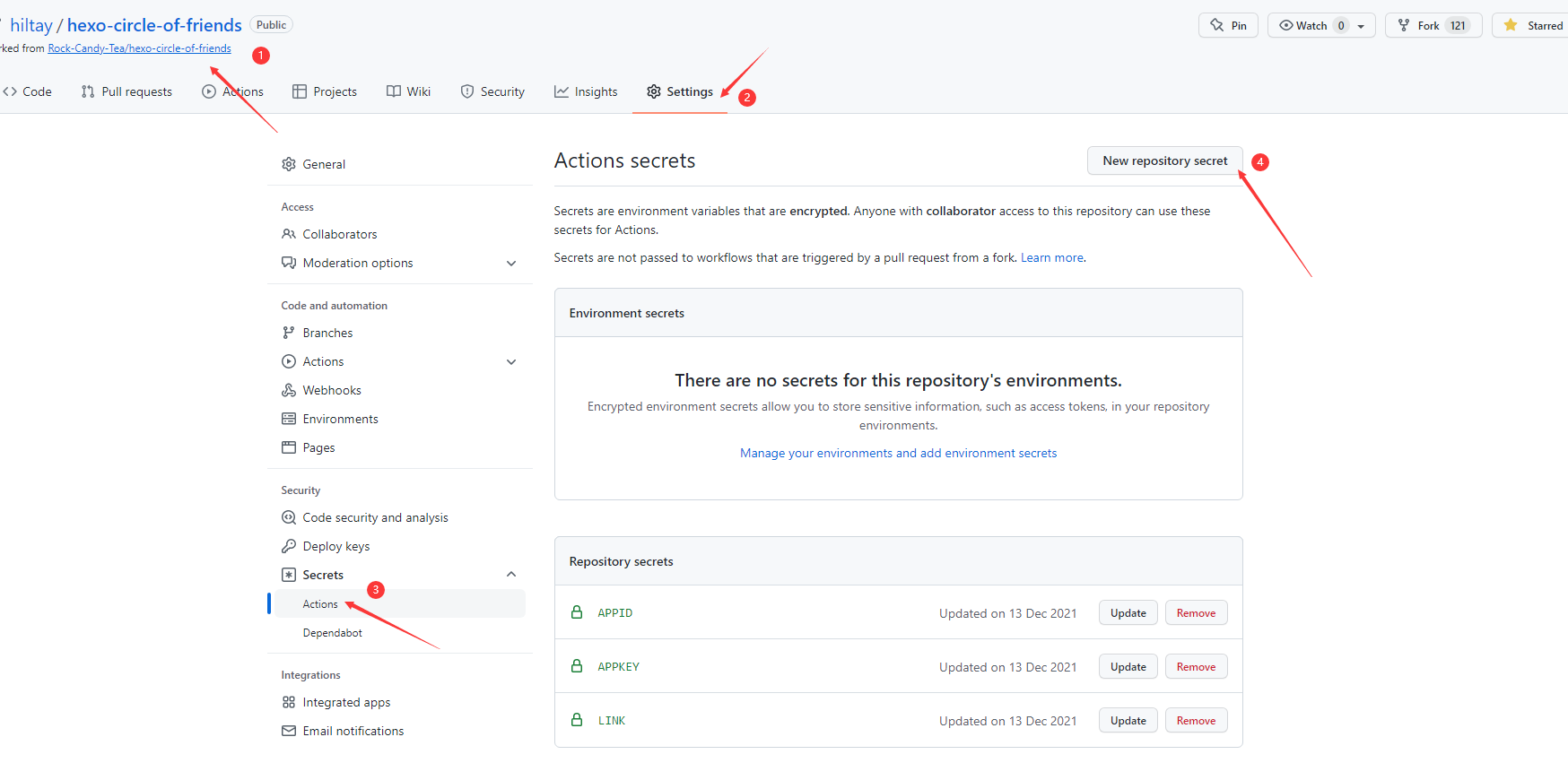
fork后进入自己的仓库,依次settings>>左侧secrets and variables>>Actions


按照文档新建:()
添加4个环境变量secret:
- GH_NAME:github名称,也就是你的用户名
- GH_EMAIL:github邮箱,填写你注册github的邮箱
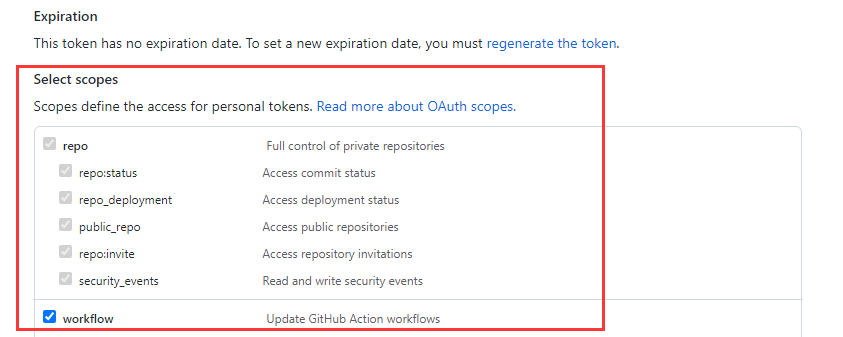
- GH_TOKEN:github访问token,获取方式,请参考官方文档,其中,Select scopes选择repo和workflow。
- STORAGE_TYPE:存储方式,填写sqlite
获取token
对于token,官方文档没有写太清楚
获取方式
- 点击个人头像
- setting
- 左侧最下Developer Settings
- Personal access token
- Tokens(classic)
或者直接
然后创建Personal access tokens (classic)
Generate new token (classic)
(关键性操作可能需要输入密码)

Note:注记 就取个名字
Expiration: 到期 有效期
下面的只要选这几个就行

创建 复制token
完成后是这样的

给与仓库的读写权限
回到自己fork的仓库
点击仓库的setting—>Actions—>General—>勾选Read and write permissions—>Save
最下面按照图示

去vercel部署
这步基本没问题
看教程就行
https://fcircle-doc.yyyzyyyz.cn/#/backenddeploy
github action
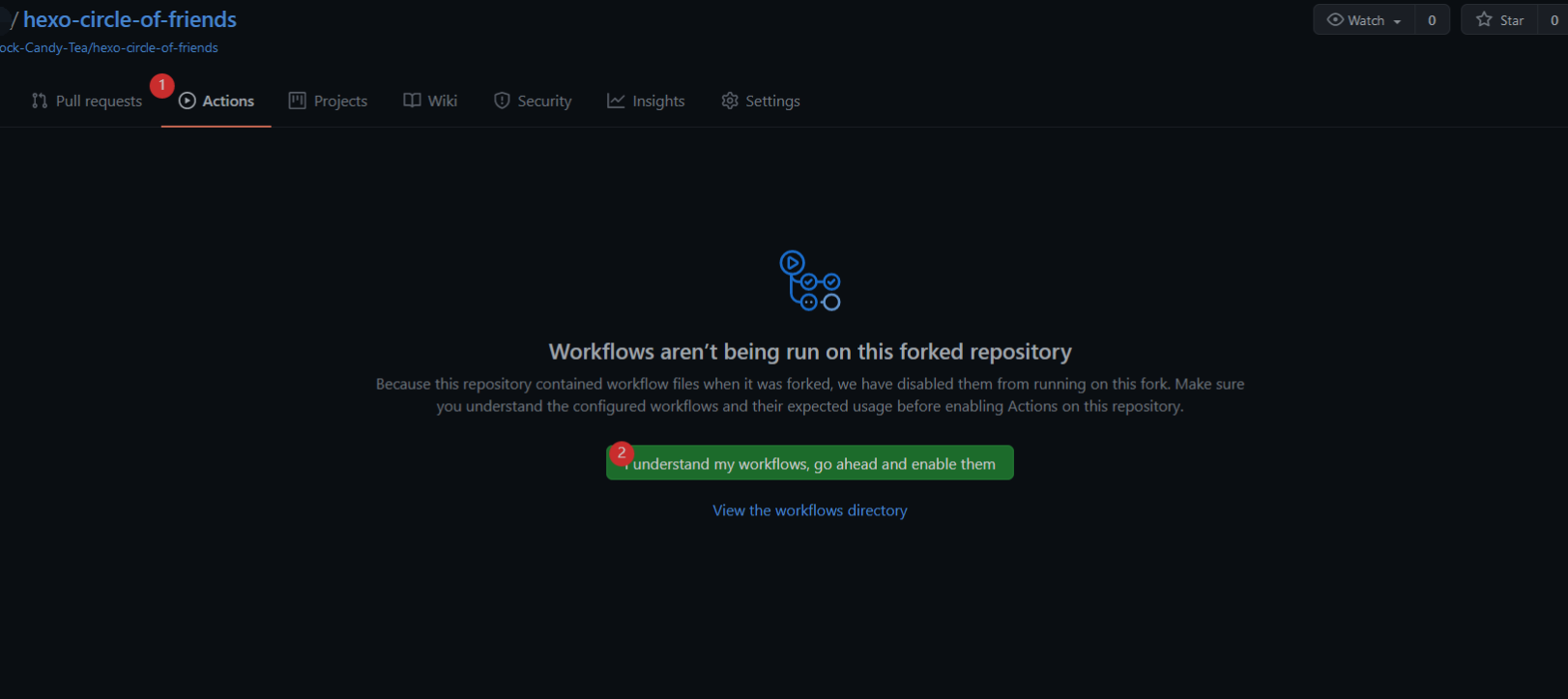
接下来,回到github,启用fork后仓库的github action,点击Actions—>I understand my workflows, go ahead and enable them
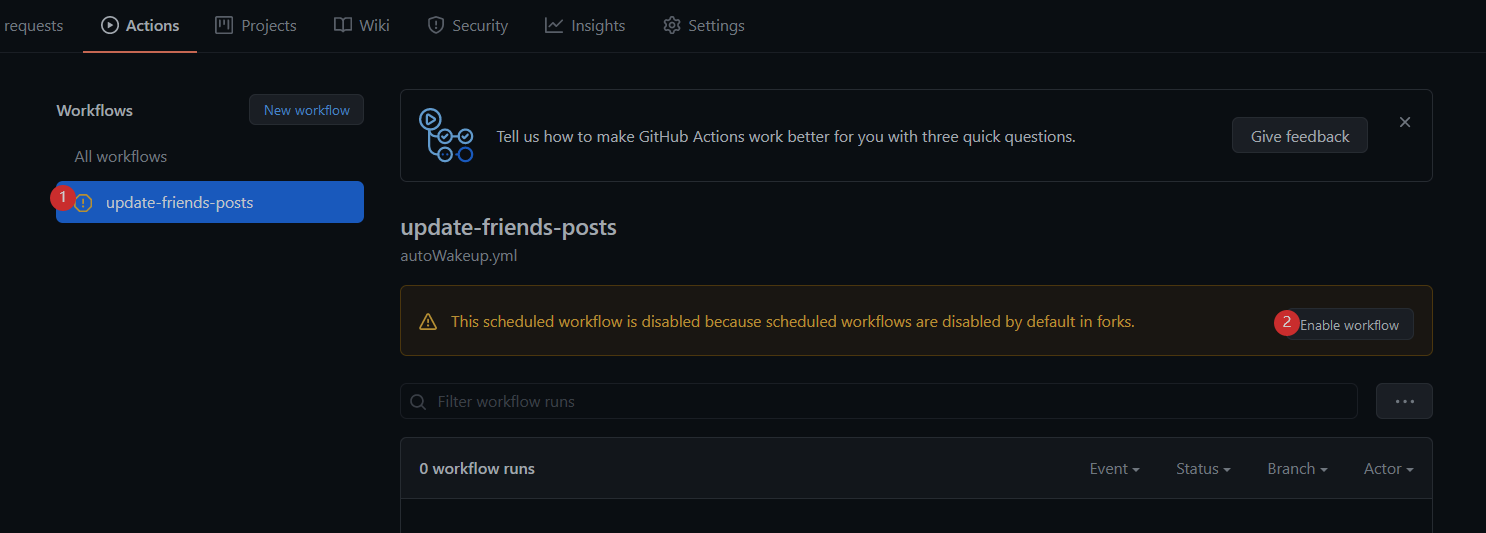
之后点击update-friends-posts并启用workflow

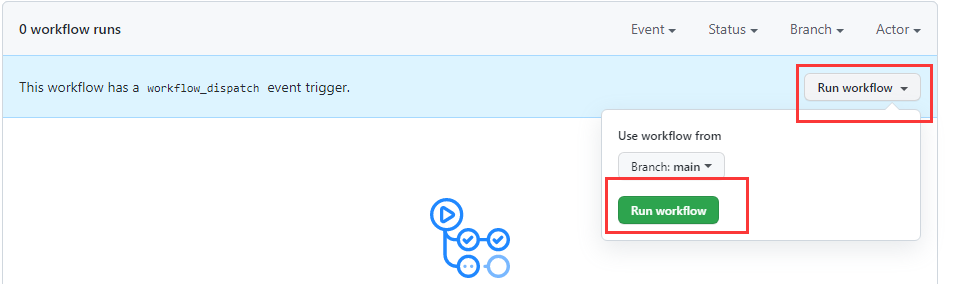
然后点击Run workflow—->Run workflow进行第一次运行

等待运行完毕后,仓库应该会上传data.db,并且vercel也会同步更新。

后端部署完成
检查
在vercel自定义域名或者分配的域名即未提供给前端使用的api
比如我的:https://friends.polar-bear.eu.org/

在这之后加上/all
如果可以看到友链文章信息,说明部署成功
https://friends.polar-bear.eu.org/all

前端
使用安知鱼的鱼塘朋友圈
安装插件
在博客根目录[Blogroot]下打开终端,运行以下指令(与旧版前端方案不兼容,如有安装旧版请先卸载):1
2
3npm uninstall hexo-butterfly-fcircle --save
npm uninstall hexo-filter-fcircle --save
npm install hexo-filter-fcircle-anzhiyu --save
添加配置信息
在站点配置文件_config.yml或者主题配置文件例如_config.butterfly.yml中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20# fcircle
# see https://anheyu.com/posts/3753.html
fcircle:
enable: true #控制开关
apiurl: https://friends.anheyu.com/ #api地址
initnumber: 30 #【可选】页面初始化展示文章数量
stepnumber: 30 #【可选】每次加载增加的篇数
css: https://npm.elemecdn.com/[email protected]/assets/css/default.css #【可选】开发者接口,自定义css链接
js: https://npm.elemecdn.com/[email protected]/assets/js/fcircle.js #【可选】开发者接口,自定义js链接
fetchJs: https://npm.elemecdn.com/[email protected]/assets/js/fetch.js
randomFriendsPostJS: https://npm.elemecdn.com/[email protected]/assets/js/random-friends-post.js
topIcon: fas fa-arrow-right
topLink: /about/
top_background: https://img02.anheyu.com/adminuploads/1/2022/08/21/630249e2df20f.jpg
path: /fcircle #【可选】fcircle的路径名称。默认为 fcircle,生成的页面为 fcircle/index.html
front_matter: #【可选】fcircle页面的 front_matter 配置
title: 朋友圈
comments: false
aside: false
top_img: false
插件参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| enable | true/false | 控制开关 |
| apiurl | URL | api 链接,配置教程参看后端部署文档 |
| initnumber | number | 【可选】填写阿拉伯数字,页面展示文章数量,默认 20 |
| stepnumber | number | 【可选】填写阿拉伯数字,每次加载增加的篇数,默认 10 |
| error_img | URL | 【可选】头像图片加载失败时的默认头像 |
| css | URL | 【可选】开发者接口,自定义 css 链接 |
| js | URL | 【可选】开发者接口,自定义 js 链接 |
| fetchJs | URL | 【可选】开发者接口,自定义 fetchJs 链接 |
| randomFriendsPostJS | URL | 【可选】开发者接口,自定义 randomFriendsPostJS 链接 |
| path | string | 【可选】字符串,fcircle 的路径名称。默认为 fcircle,生成的页面为 fcircle/index.html |
| topIcon | string | 【可选】字符串,顶部按钮的图标类名 |
| topLink | URL | 【可选】字符串,顶部按钮点击跳转的链接(仅支持 pjax 跳转) |
| front_matter | object | 【可选】写法见上文示例,fcircle 页面的 front_matter 配置 |
| top_background | URL | 【可选】字符串,页面顶部模块背景图 |
其他
其他的还是去看安知鱼的教程
注意
这里有几个问题
- top_background:改成自己的背景图
- path: /fcircle 说明生成的页面为fcircle,如https://polar-bear.eu.org/fcircle/
- randomFriendsPostJS: https://npm.elemecdn.com/[email protected]/assets/js/random-friends-post.js
这个js用的是安知鱼友链的API
作用是鱼塘的钓鱼
随机钓一篇文字
需要换成自己的API(否则会钓别人的鱼)
js文件:https://npm.elemecdn.com/[email protected]/assets/js/random-friends-post.js
display
1 | ; |
将1
2
3
4
5
6
7
8
9
10
11
12
文案也可自行替换
保存为本地js文件或托管至CDN即可
在配置文件中```randomFriendsPostJS: https://npm.elemecdn.com/[email protected]/assets/js/random-friends-post.js```改为本地js或托管url
路径:博客目录\source\js\random-friends-post.js
+ source or public
```本地
/js/random-friends-post.js
基本上就是这些问题,如果还有其他问题欢迎加入建站交流群766354968












