资源文件本地化
很久没有管博客了,加载速度越来越慢,原因是许多js和css文件的CDN在国内无法正常访问了。还有部分API寄了。
[{"url":"/img/2024.2.18/4.webp","alt":""},{"url":"/img/2024.2.18/5.webp","alt":""}]
对于解决办法是保存文件后本地加载或者网络引用。
保存
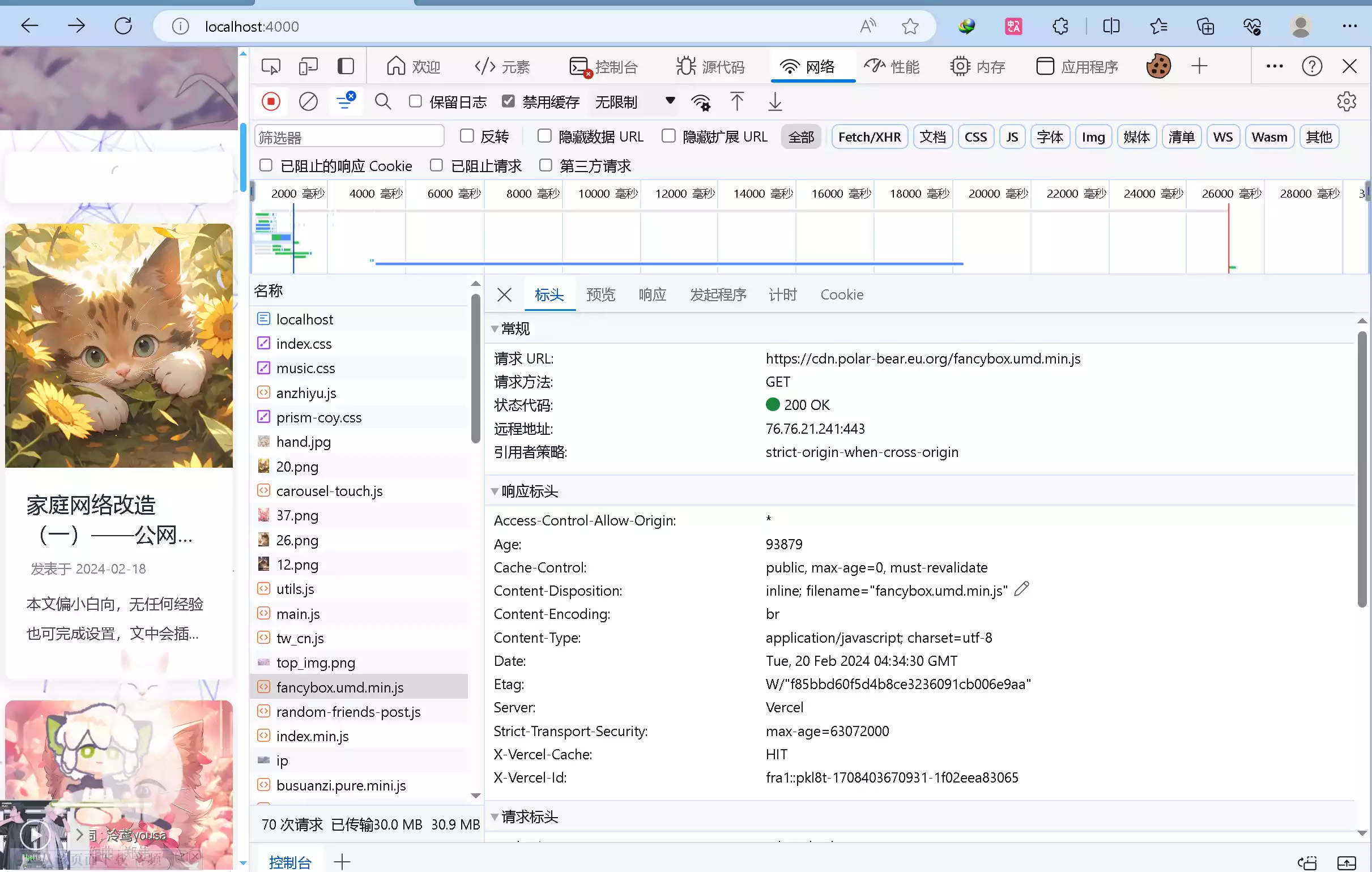
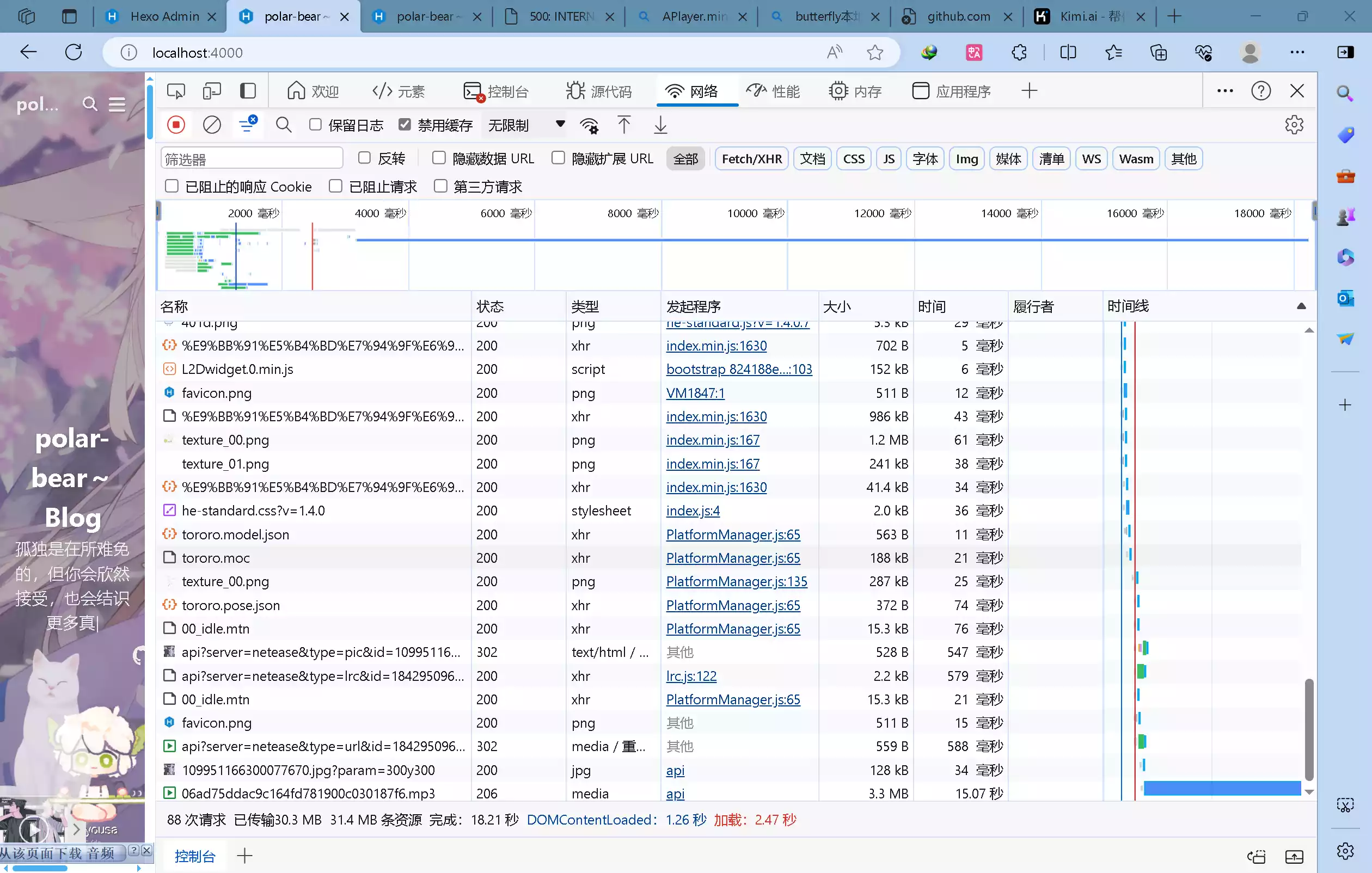
使用魔法,打开网络找到国内加载不出的资源文件。找到响应右键保存即可
[{"url":"/img/2024.2.18/7.webp","alt":""},{"url":"/img/2024.2.18/8.webp","alt":""}]
CDN引用
要找到该js或css文件是如何引用的,查看其请求地址,一般情况下CDN地址都会有其插件名或直接通过其连接引入。
查看链接:

查看发起程序:
[{"url":"/img/2024.2.18/10.webp","alt":""},{"url":"/img/2024.2.18/11.webp","alt":""}]
等等方法获得引入的是什么插件或者直接引用地址
然后就是CDN替换
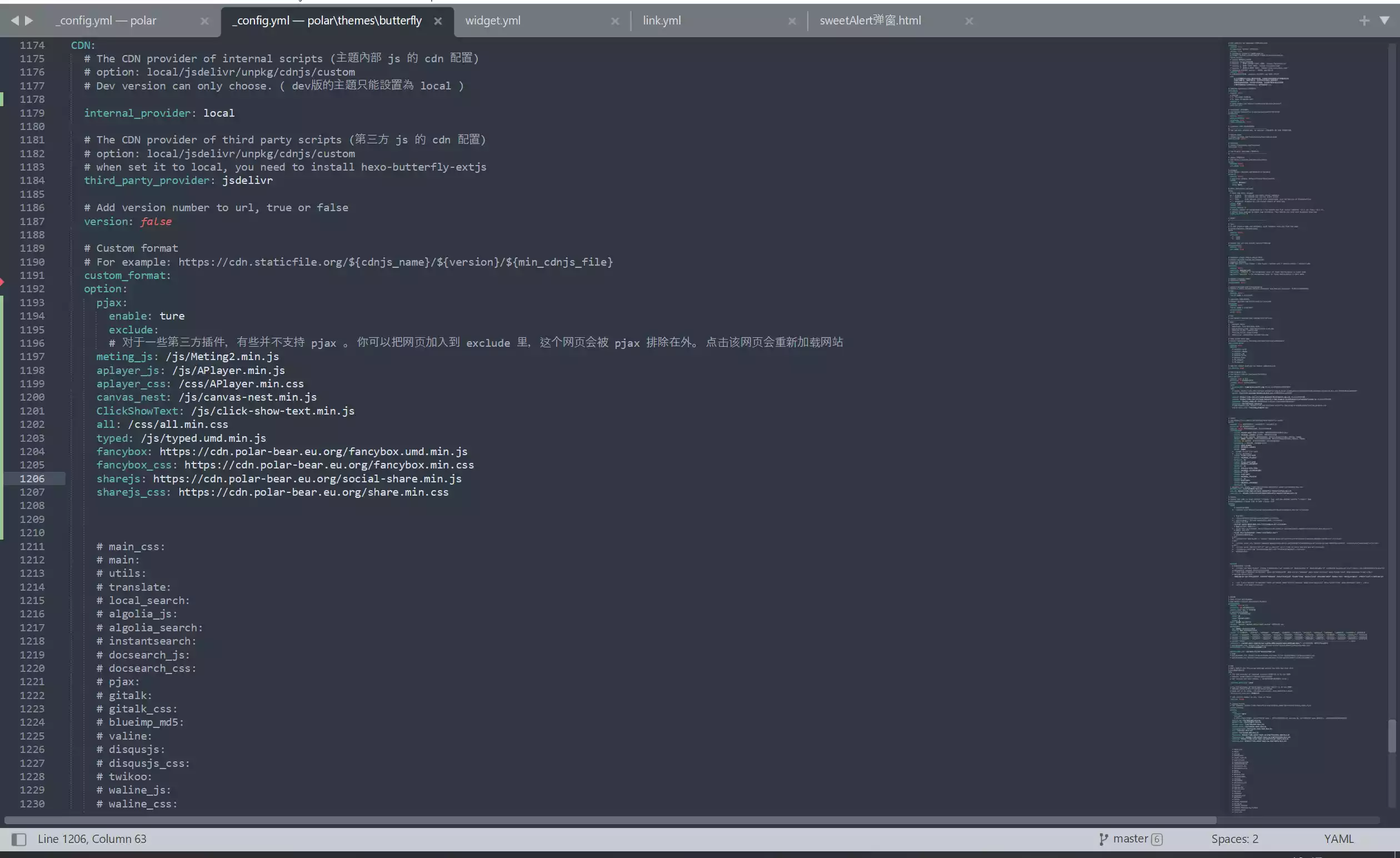
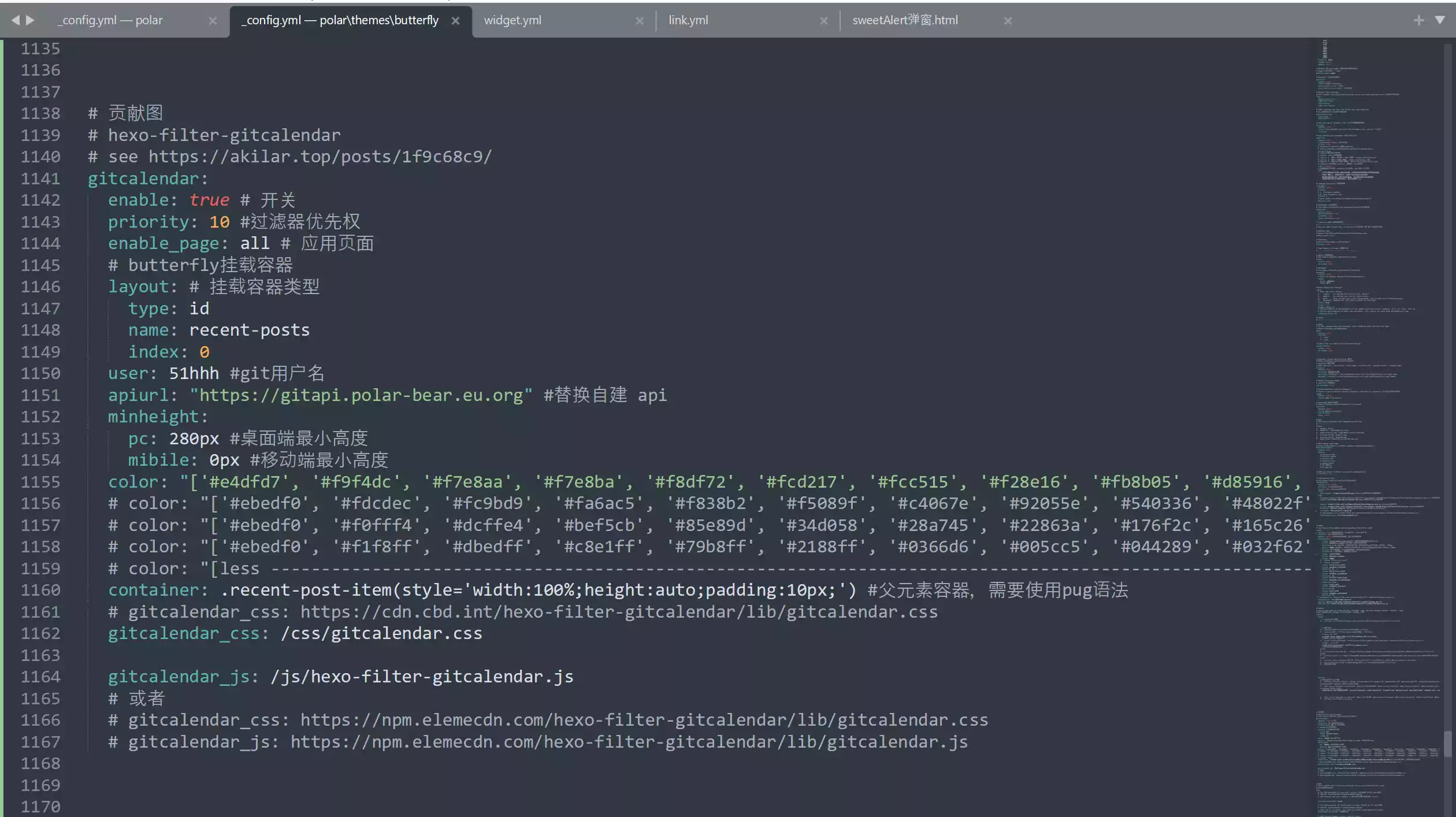
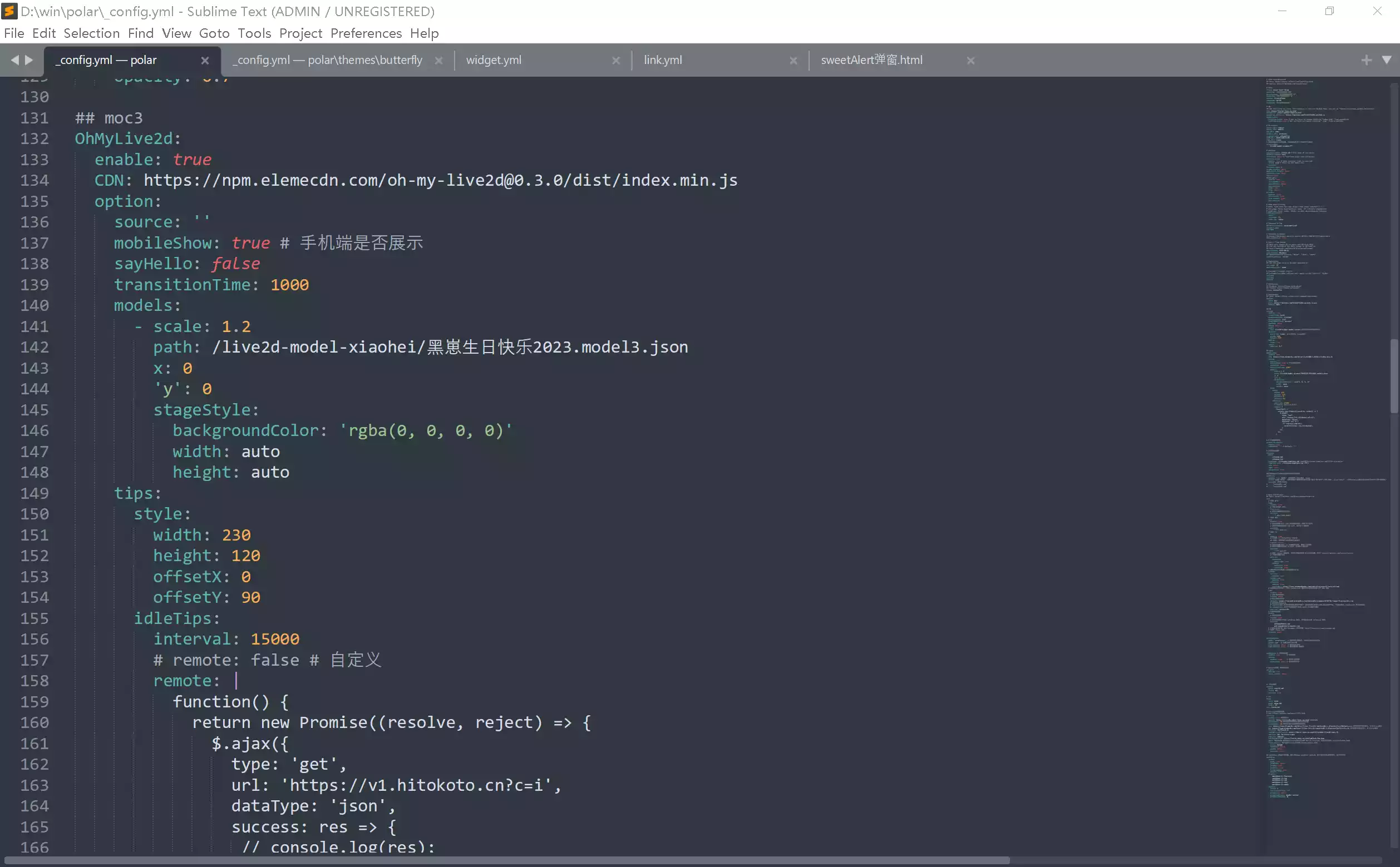
一般情况下在主题的CDN都会包含各个插件的CDN,只需要找到对应插件,然后更换链接即可。

还有就是部分功能需要引入文件

以及hexo配置文件的部分CDN

建议就是拿到链接或者插件名,文件名直接在配置文件里面查找。
还有就是其他配置,如侧边栏,魔改配置,通过分析发起程序可以准确定位。
本地资源可能遇到的问题
[{"url":"/img/2024.2.18/15.webp","alt":""},{"url":"/img/2024.2.18/16.webp","alt":""}]
https://github.com/fluid-dev/hexo-theme-fluid/issues/502
https://hexo.io/zh-cn/docs/troubleshooting
部分资源文件可能包含{{...}}会被hexo错误解析导致错误,不能使用本地引入(可以通过更改hexo设置正确解析),但是,最好是自建CDN网络引入。
可上传github后开启GitHub page,再部署至vercel,绑定域名后可直接获取文件。
如:https://cdn.polar-bear.eu.org/social-share.min.js
最后
加载慢大多为文件加载超时,即使更换文件CDN即可解决问题。

加载速度大大提示。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 polar-bear~Blog!
评论







